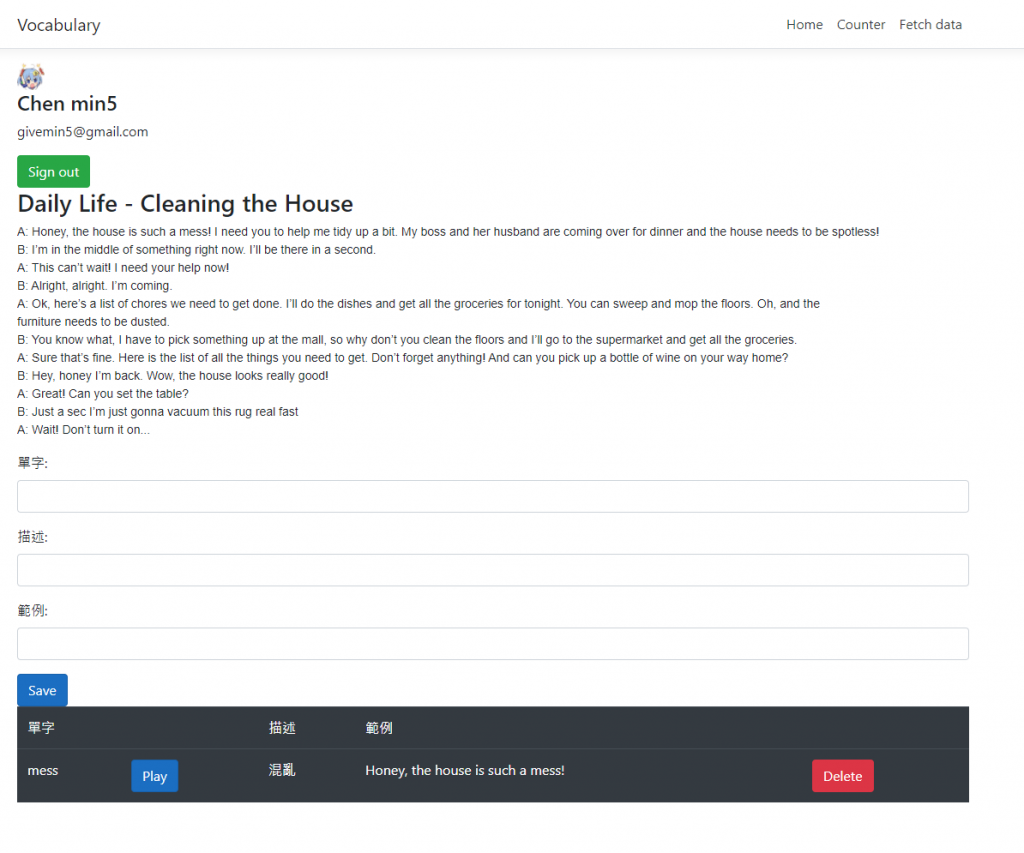
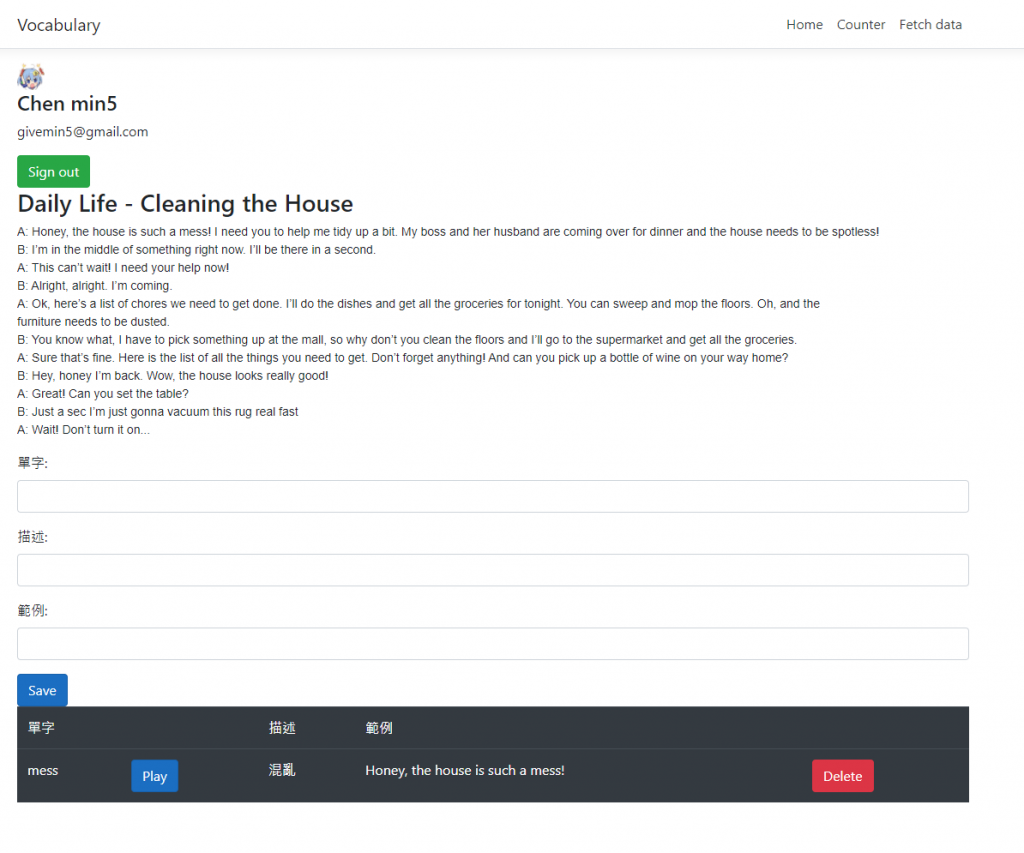
預期結果 : 在 Words 頁面顯示文章

由於 words 頁面當初是使用 List<WordViewModel> 的方式接值,所以這邊其實有兩個選項
- 直接修改使用 WordPageViewModel 統一接值
- 另外呼叫 CategoriesController 取得文章內容
因為 Word 頁面還有可能繼續加東西,所以選擇一次改完[修改使用 WordPageViewModel]
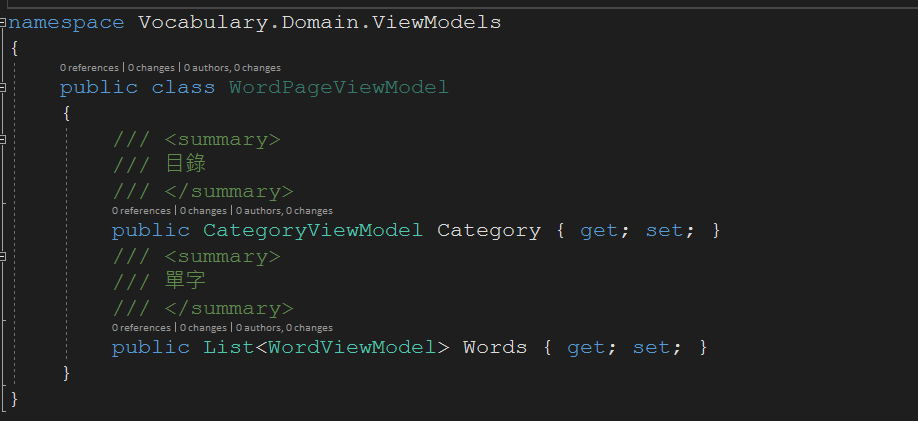
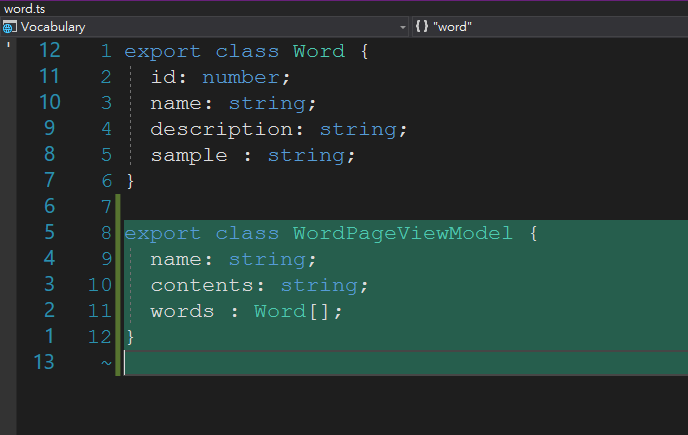
增加一個 WordPageViewModel

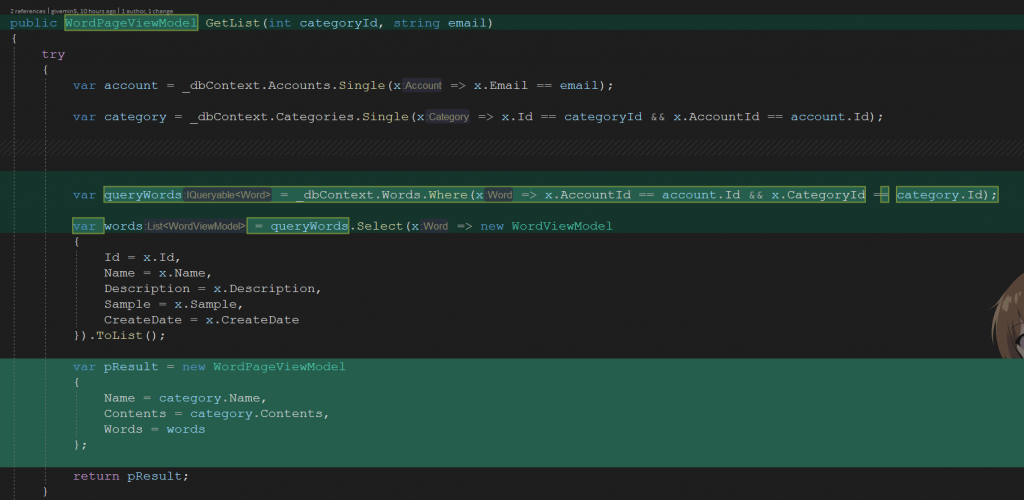
修改 WordService 的 GetList

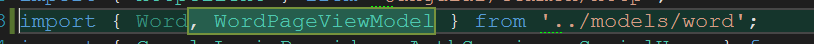
word.ts 增加 WordPageViewModel

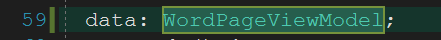
在 words.component.ts 替換 data 為 WordPageViewModel


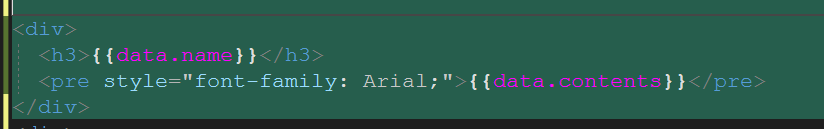
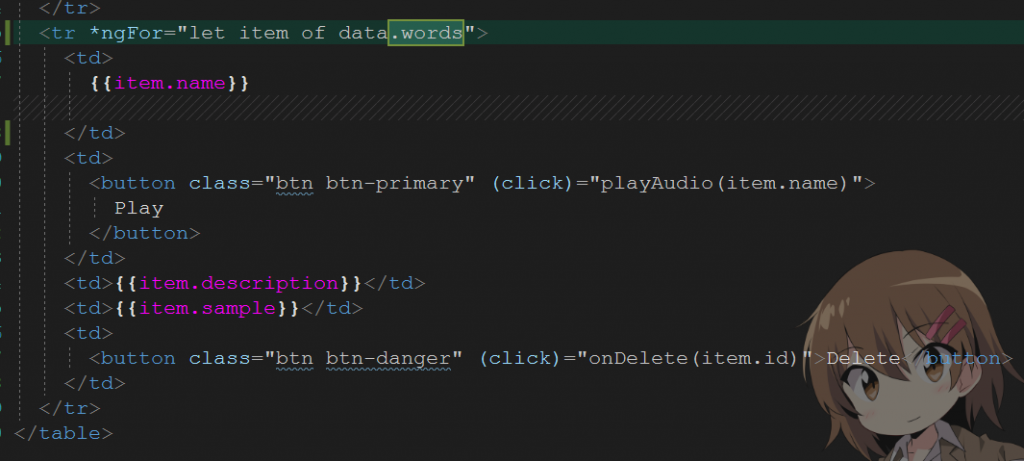
在 words.component.html 頁面上增加文章內容與修改 list,幸運的是 Angular 8+ 可以使用 pre 來顯示,不需要再處理換行問題 :


執行結果 :