最近 facebook 使用越來越重度的傾向,所以做了這個 Chrome Extension 過一段時間就提醒該回去工作了
先建立 manifest.json 檔案
{
"manifest_version" :2,
"name" : "FacebookStop",
"version" : "1.0",
"description" : "快去工作",
"icons" :{
"128" : "icon128.png",
"48" : "icon48.png",
"16" : "icon16.png"
},
"browser_action" : {
"default_icon" : "icon16.png"
},
"background" :{
"scripts" :["eventPage.js"],
"persistent" : false
},
"permissions" : [
"tabs"
]
}
browser_action 是因為我想要使用
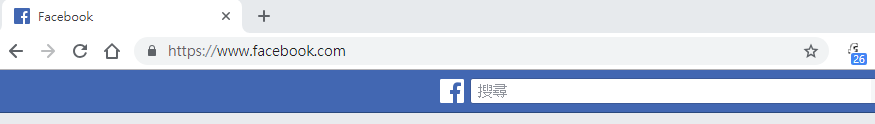
chrome.browserAction.setBadgeText({text: "27"});
他可以在 icon 顯示數值

eventPage.js 檔案內容 :
使用了 onCreated、onUpdated、onActivated 三個事件檢查 url 然後把網址丟給 checkUrl 看我是不是正在瀏覽 facebook
chrome.tabs.onCreated.addListener(function ( tab ){
checkUrl(tab.url);
});
chrome.tabs.onUpdated.addListener(function(tabId, changeInfo, tab) {
if(changeInfo.url !==undefined){
checkUrl(changeInfo.url);
}
});
chrome.tabs.onActivated.addListener(function(activeInfo) {
chrome.tabs.get(activeInfo.tabId, function(tab){
checkUrl(tab.url);
});
});
然後 checkUrl 內容是檢查 url 是否為 facebook 開頭,如果是,就設定時間,並呼叫 countDown 開始倒數
var count = 30; //計數器
var time = 30; //所設定的時間
var myTimer; //每秒執行一次的 function
function checkUrl(url){
var regex = new RegExp('^https://www.facebook.com/');
if(regex.test(url)){
if(myTimer!== undefined){
clearTimeout(myTimer);
}
count = time;
myTimer = countDown();
}
else{
if(myTimer!== undefined){
clearTimeout(myTimer);
}
}
}
最後,countDown 會持續更新 count 並顯示,時間到的時候會彈跳視窗
function countDown(){
count--;
chrome.browserAction.setBadgeText({text: count.toString()});
if(count > 0){
myTimer = setTimeout(countDown,1000);
}
else{
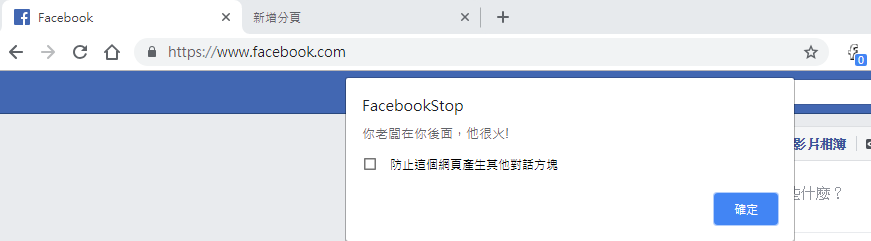
alert('你老闆在你後面,他很火!');
count = time;
myTimer = setTimeout(countDown,1000);
}
chrome.browserAction.setBadgeText({text: count.toString()});
}
執行結果 :
在瀏覽 facebook 的時候,數值會持續倒數

時間到的時候會彈跳一個視窗告訴你該回去面對現實了