每天使用的瀏覽器最多的就是 Chrome, 也裝了一大堆有的沒有的 Chrome Extension,為了讓自己更熟悉 Chrome Extension,所以想要在 30 天做幾個可以縮短一些操作的 Chrome Extension 提高一些工作效率。
先付上官方文件 : https://developer.chrome.com/extensions
相關資源 :
- 使用工具 Visual Studio Code :
- 免費圖庫 iconfinder : https://www.iconfinder.com/
Day 1 : Hello World
目標 :建立一個沒有功能,只會顯示 Hello World 的 Chrome Extension

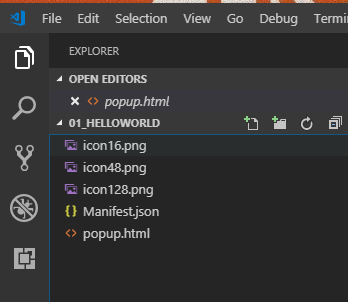
檔案如下 :
- manifest.json 檔案,定義應用程式的權限與相關設定
- 會有 3 個不同尺寸的 icon
- popup.html 頁面,就是上面顯示 Hello World 的頁面

那我們就開始了 !
使用 Visual Studio Code 建立 manifest.json 檔案
{
"manifest_version" : 2, //執行的版本,Chreome 18 以上版本使用 2
"name" : "Hello World", //名稱
"version" : "1.0", //當前版本
"description" : "A hello world extension", //描述
"icons":{ //icon
"128" : "icon128.png",
"48" : "icon48.png",
"16" : "icon16.png"
},
"browser_action" :{ //瀏覽頁面
"default_icon" : "icon16.png",
"default_popup" : "popup.html"
}
}
然後建立 popup.html
頁面 popup.html 就是顯示 Hello World 的部分,只是簡單的 HTML
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<title>Title Page</title>
</head>
<body>
<h1 class="text-center">Hello World!</h1>
</body>
</html>
icon16.png 等圖示,則直接去免費的 icon 圖庫下載 ,如 https://www.iconfinder.com/
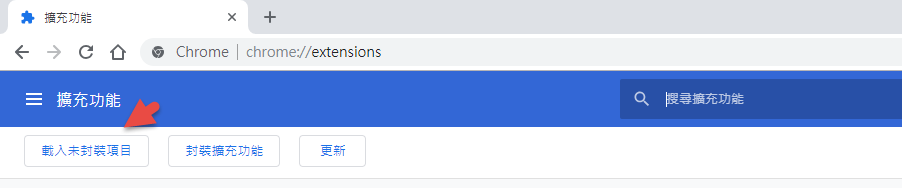
最後,開啟 Chrome ,在 Chrome 瀏覽器的網址列輸入 chrome://extensions 進入擴充功能的管理頁面,選擇[載入未封裝項目]

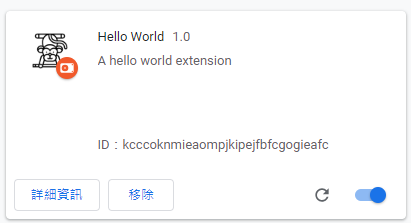
選擇專案所在資料夾後,便會被載入

點擊右上角的 icon 圖示,便會出現 Hello World 字樣

從明天開始暫定以寫出 ToDoList 為目標,感謝大家收看!
