有時候線上會丟書名跟作者,但是查詢時又要先開啟 Google 然後才到賣書的網站
為了讓自己省下一個小小的步驟,所以使用了 Chrome Extension 做了右鍵選單,直接打開網站
先建立 manifest.json 檔案
{
"manifest_version" :2,
"name" : "BookingSearch",
"version" : "1.0",
"description" : "博客來找書",
"icons" :{
"128" : "icon128.png",
"48" : "icon48.png",
"16" : "icon16.png"
},
"background" :{
"scripts" :["eventPage.js"],
"persistent" : false
},
"permissions" : [
"contextMenus",
"tabs"
]
}
“permissions” 是這個 Chrome Extension 允許的權限
- contextMenus – 右鍵選單
- tabs – 允許開新分頁
由於右鍵選單並不需要頁面,但他需要常駐在背後執行的 js 檔案,故使用 background 執行一個 eventPage.js
- title 的 %s 可以顯示選取的文字
- contexts 可以帶入不同列舉 :
"all","page","frame","selection","link","editable","image","video","audio","launcher","browser_action", or"page_action"
var contextMenuItem = {
"id" : "BookingSearch",
"title" : "Booking Search : %s",
"contexts" : ["selection"]
};
chrome.contextMenus.create(contextMenuItem);
chrome.contextMenus.onClicked.addListener(function(clickData){
//事件內容
}
});
試著在博客來搜尋書,會發現網址列的規則如下
https://search.books.com.tw/search/query/key/{關鍵字}/cat/all
事件內容判斷 menuItemId 的 id 是不是 BookingSearch 後,帶入關鍵字,開啟新頁面 :
if(clickData.menuItemId=="BookingSearch"){
var selection = clickData.selectionText;
var newUrl = "https://search.books.com.tw/search/query/key/"+ selection + "/cat/all" ;
chrome.tabs.create({ url: newUrl });
完整 eventPage.js 如下
var contextMenuItem = {
"id" : "BookingSearch",
"title" : "Booking Search : %s",
"contexts" : ["selection"]
};
chrome.contextMenus.create(contextMenuItem);
chrome.contextMenus.onClicked.addListener(function(clickData){
if(clickData.menuItemId=="BookingSearch"){
var selection = clickData.selectionText;
var newUrl = "https://search.books.com.tw/search/query/key/"+ selection + "/cat/all" ;
chrome.tabs.create({ url: newUrl });
}
});
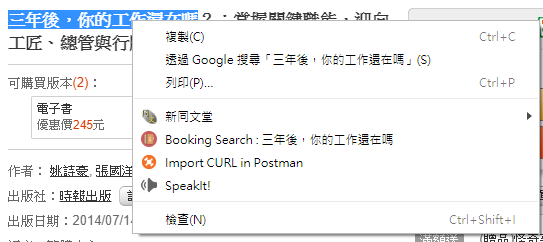
運行後,可以直接使用右鍵,進行搜尋

然後會開啟新頁面,帶出搜尋結果 :

