client 已經登錄,所以需要使用 user 的 idToken 到伺服器記錄使用者及驗證,然後才根據各別使用者存取資料。
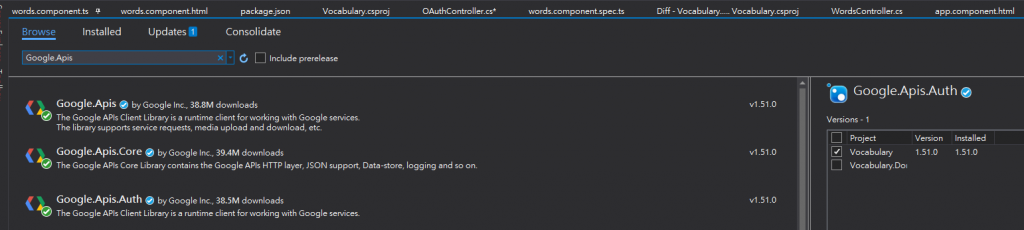
在 Nuget 安裝三個 Google.Apis

創建 OAuthController
namespace Vocabulary.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class OAuthController : ControllerBase
{
public class SocialUser
{
public string AuthToken { get; set; }
public string IdToken { get; set; }
public string Id { get; set; }
}
[HttpPost]
public async Task<IActionResult> Post(SocialUser user)
{
try
{
var payload = await ValidateGoogleToken(user.IdToken);
return Ok(payload);
}
catch (Exception e)
{
return BadRequest(e.Message);
}
}
private static async Task<GoogleJsonWebSignature.Payload> ValidateGoogleToken(string googleTokenId)
{
try
{
var settings = new GoogleJsonWebSignature.ValidationSettings
{
Audience = new List<string>() { "用戶 Client Id" }
};
var payload = await GoogleJsonWebSignature.ValidateAsync(googleTokenId, settings);
return payload;
}
catch (Exception e)
{
throw new Exception(e.Message,e);
}
}
}
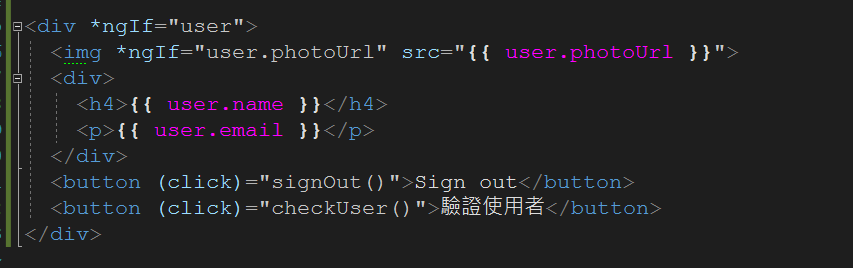
}然後,在頁面增加驗證的按鈕

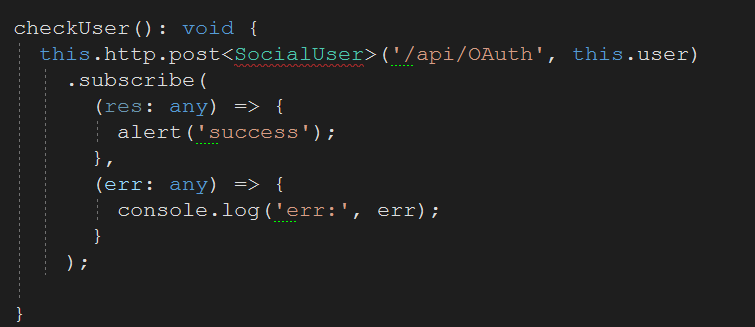
然後增加下面程式碼

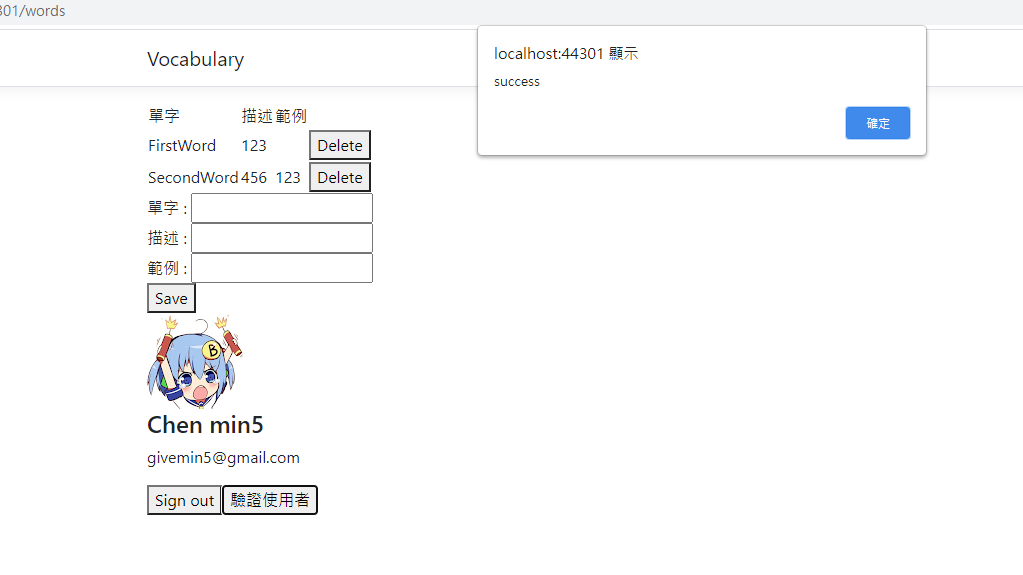
執行結果 :

在 WebAPI 檢查 也有根據 IdToken 獲得使用者的 Email
