目前先計畫每次呼叫都需要經過 Google API 驗證後才繼續執行,所以功能需要改成都傳入 IdToken,但 IdToken 在 Url 又長又不美觀,故都改成 Post
原本的 Word 新增 也需要開始傳遞 IdToken ,故需要建立 ViewModel 來處理這件事情,雖然新增刪除都有進行調整,但這邊還是只記錄一下新增的修改 :
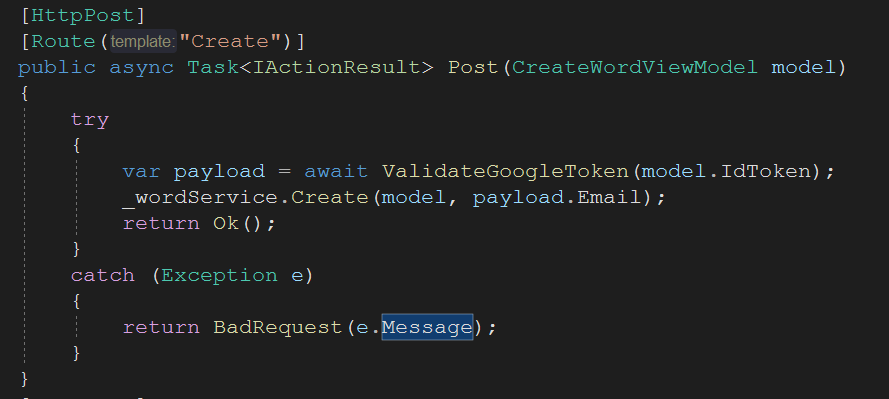
將 Controller 的 Create 改成傳遞 ViewModel

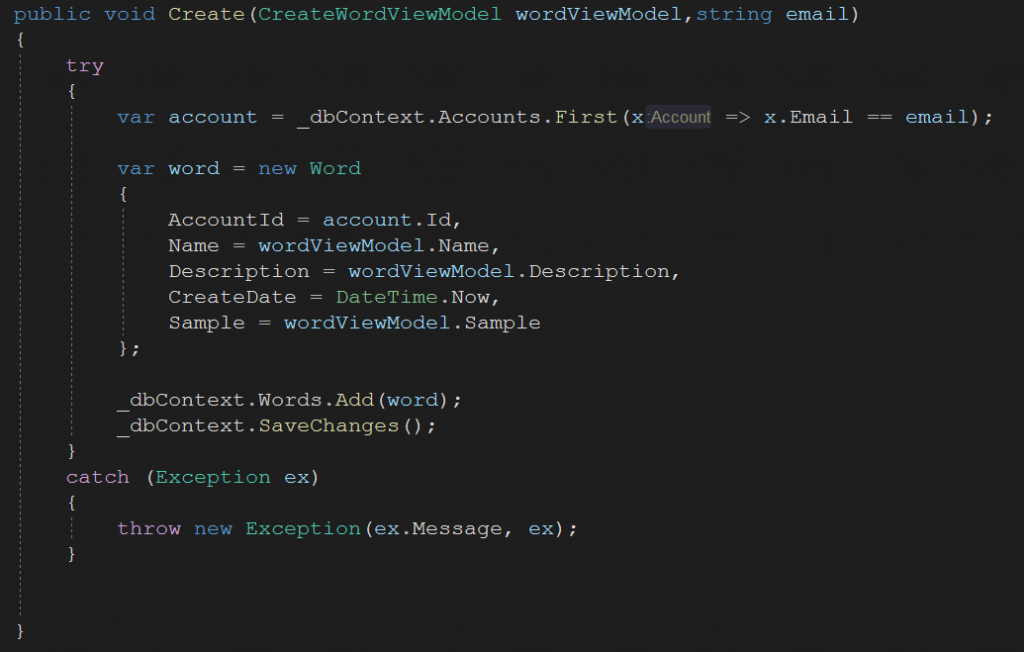
Service 會對傳入的 Email 進行檢查

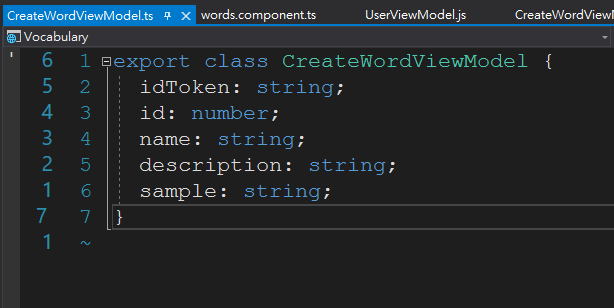
前端也創建一個 ViewModel 傳值

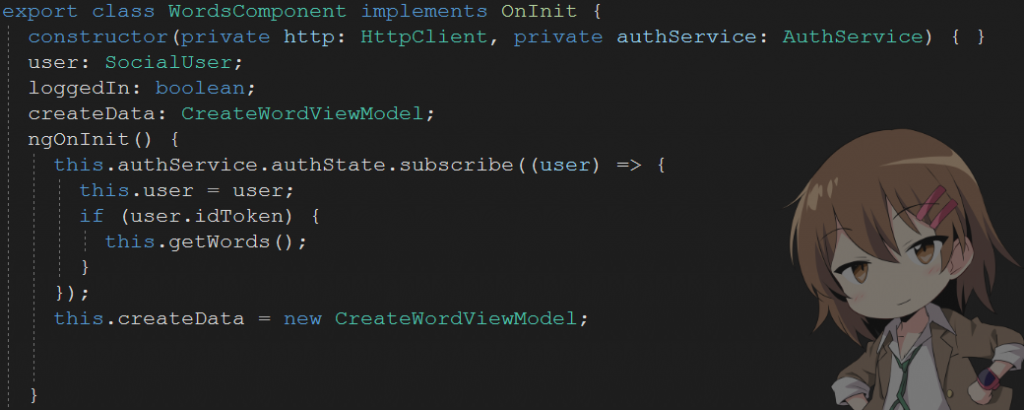
words.component.ts 使用 ViewModel


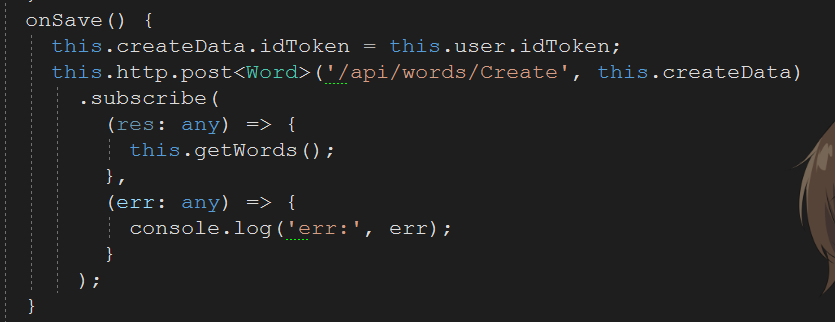
最後,在 OnSave 時,取得 user 的 idToken