- 建立 WordsController
- 建立並修改使用 Word Class 回傳資料
- 改使用 IActionResult
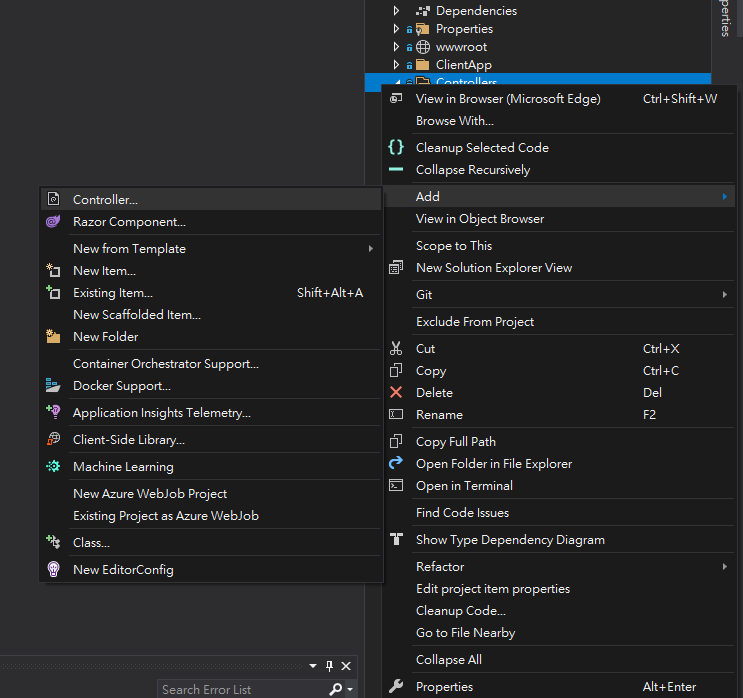
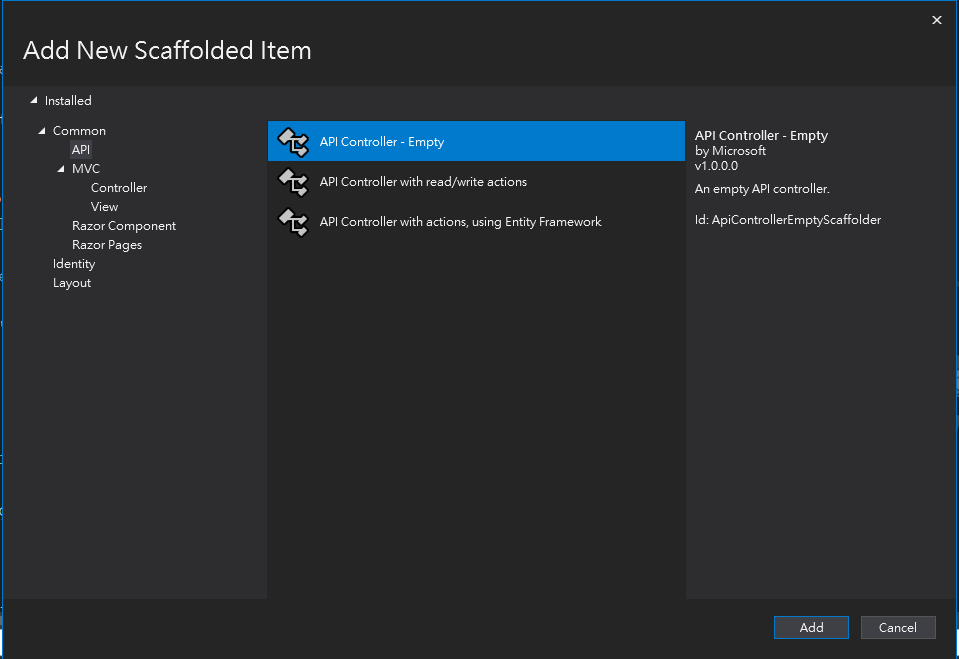
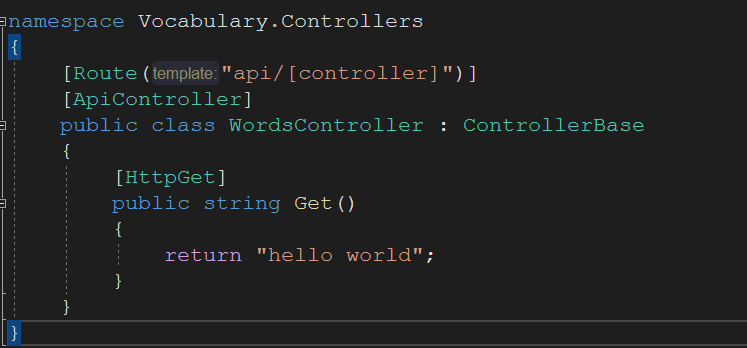
建立 WordsController


先根據範本,建立一個回傳 hello world 的字串的 get method

按 IIS Express 執行

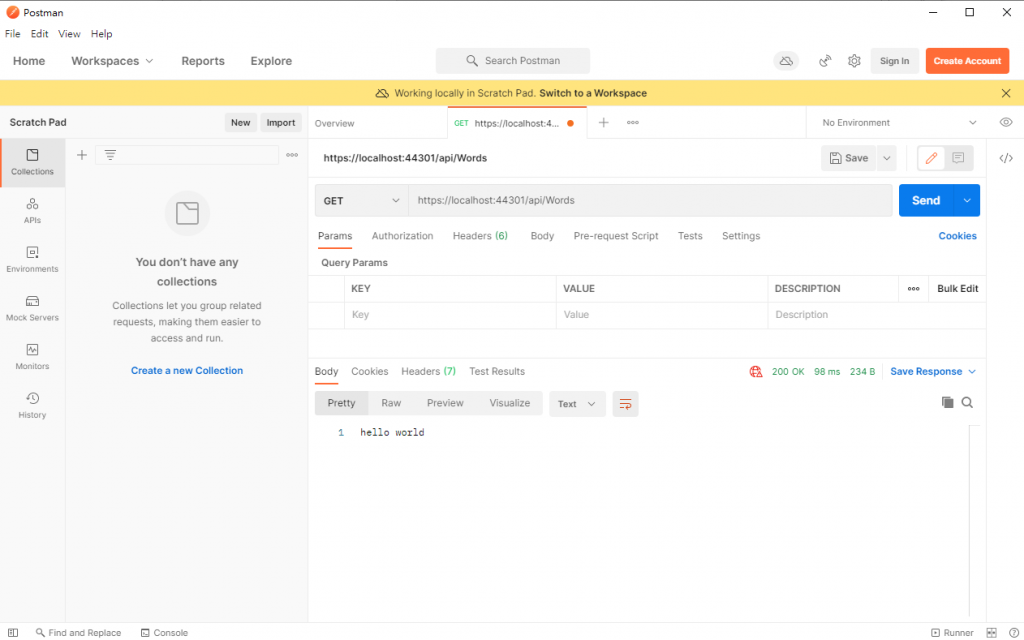
使用 postman 測試回傳值

建立 word class
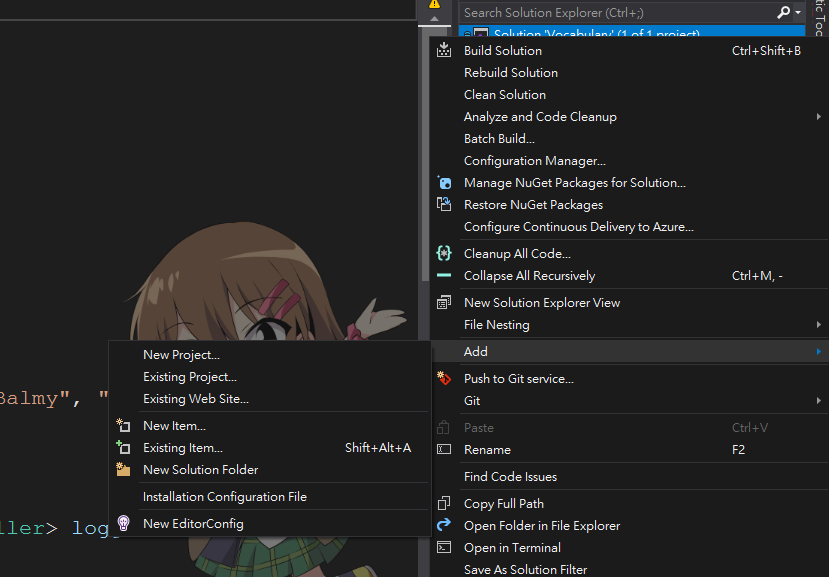
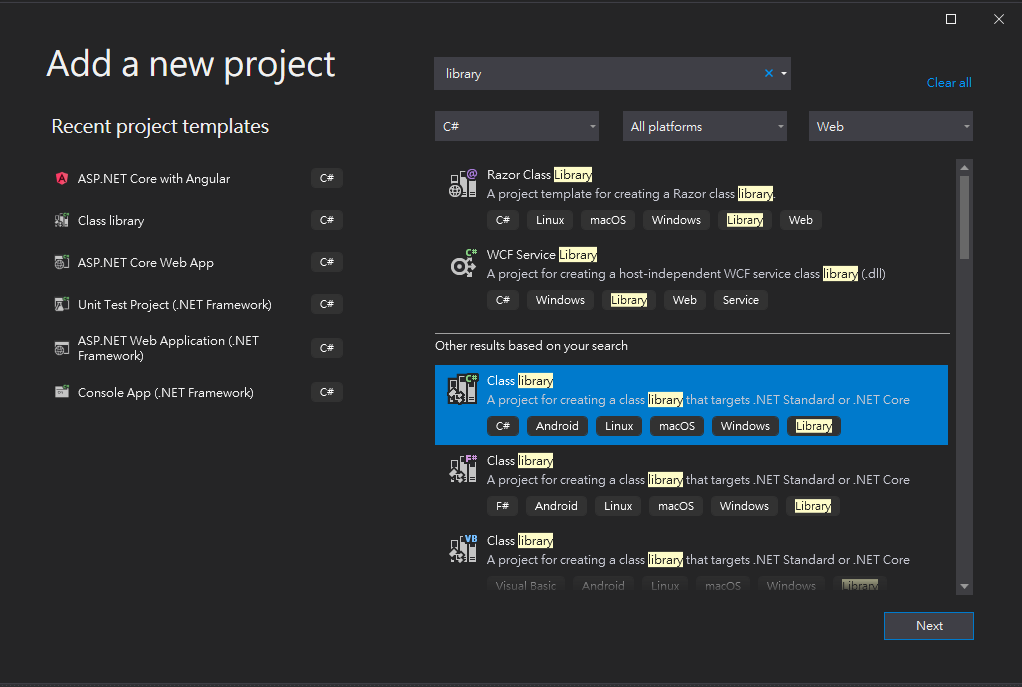
為了方便起見,所以先建立一個 Domain 專案

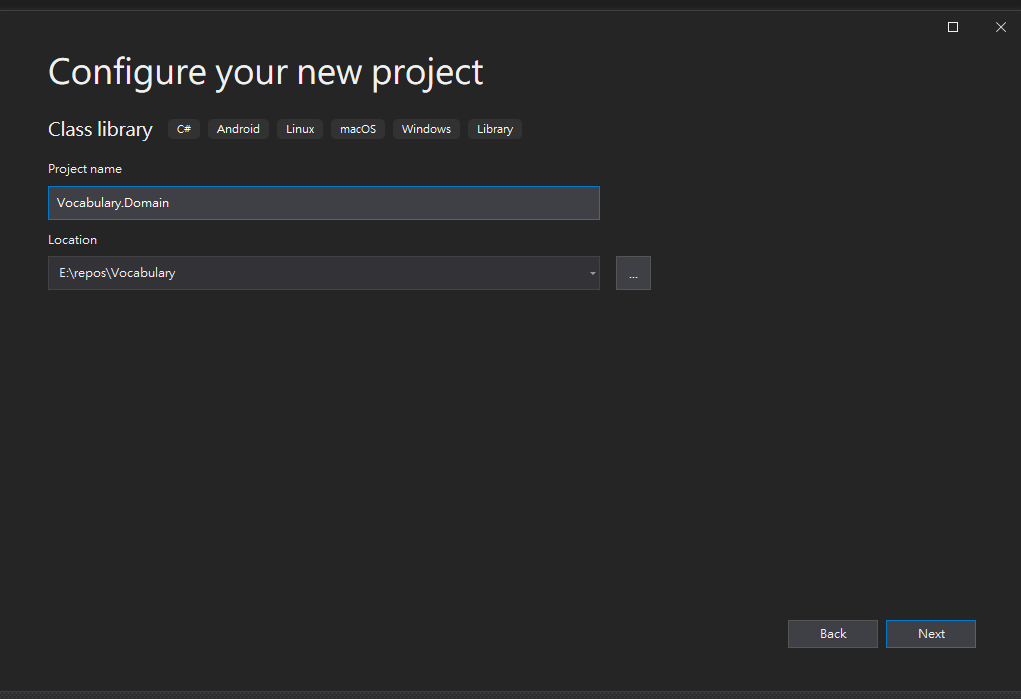
選擇 Class library,命名為 Vocabulary.Domain


在 Vocabulary.Domain 建立 Word Class 並賦予 Id Name Description 等屬性

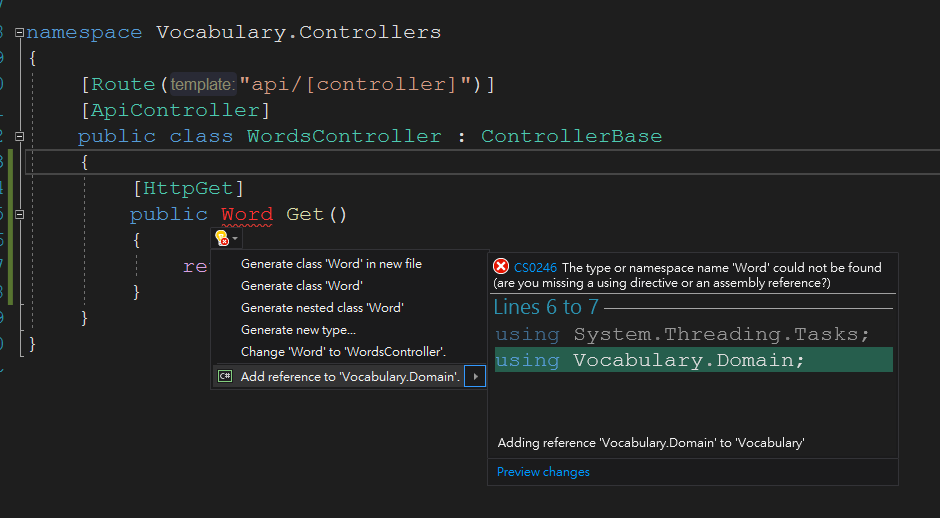
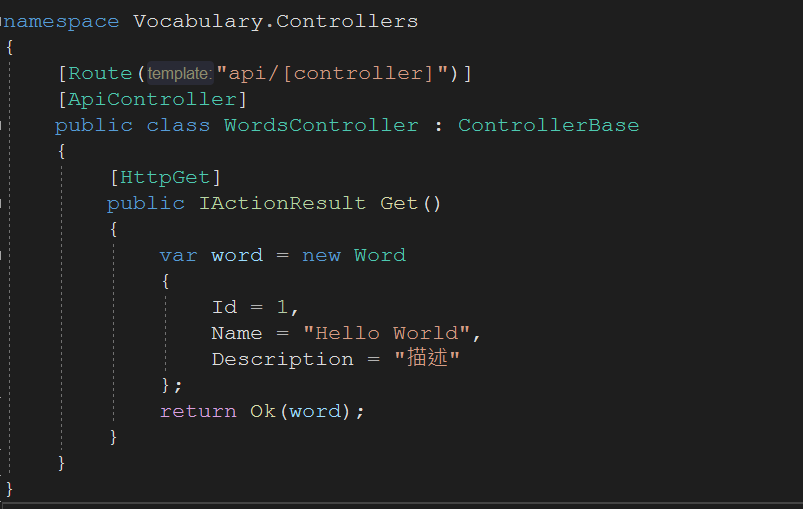
回到 WordsController 將 string 改成 Word ,並參考專案,修改回傳值後執行


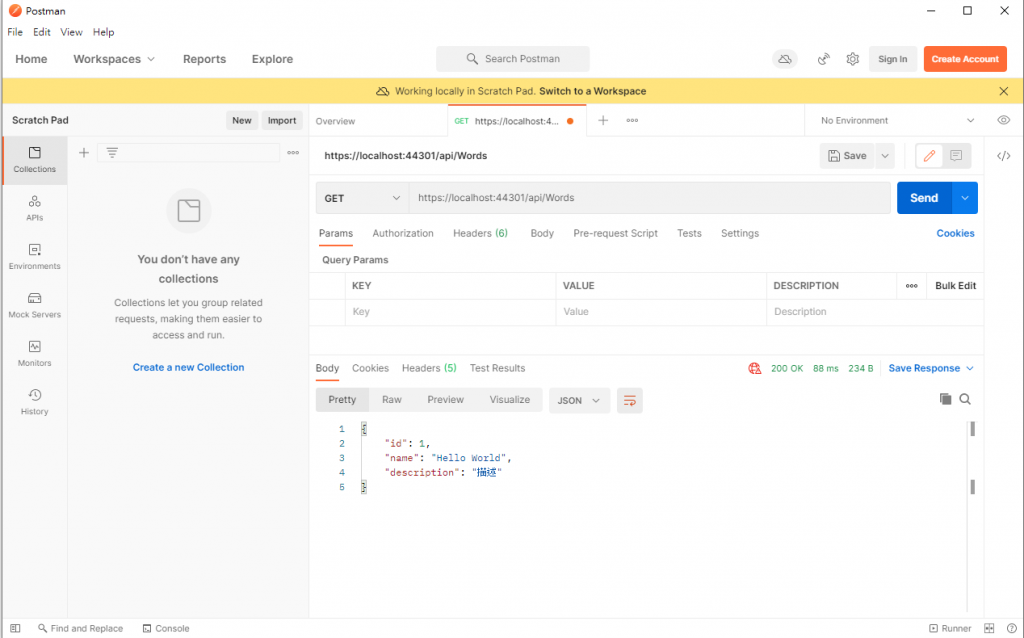
重新使用 Postman 確認回傳值

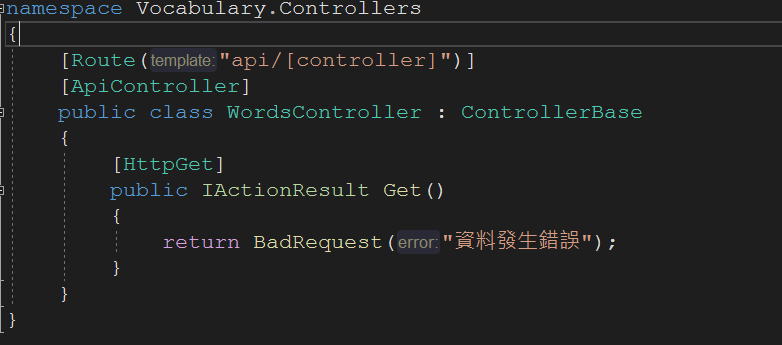
改使用 IActionResult
方便回傳 OK (200) 、BadRequest (500)、NotFound(404) 等錯誤訊息

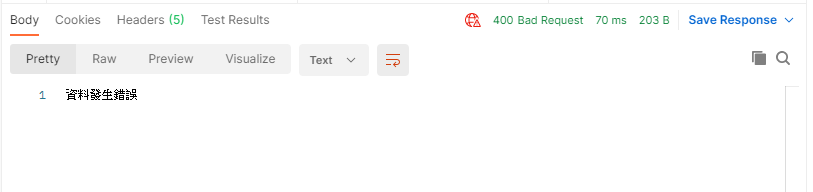
例如,程式發生錯誤需要回傳訊息時,可以把程式變回傳 BadRequest,資料會變成回傳 400 Bad Request,並顯示錯誤訊息