
由於音檔撥放後,無法停止與顯示當前的時間,所以想要裝一個元件
目前決定使用 ngx-audio-player ,單純看到的使用者數比較多..。
https://vmudigal.github.io/ngx-audio-player/guide/getting-started
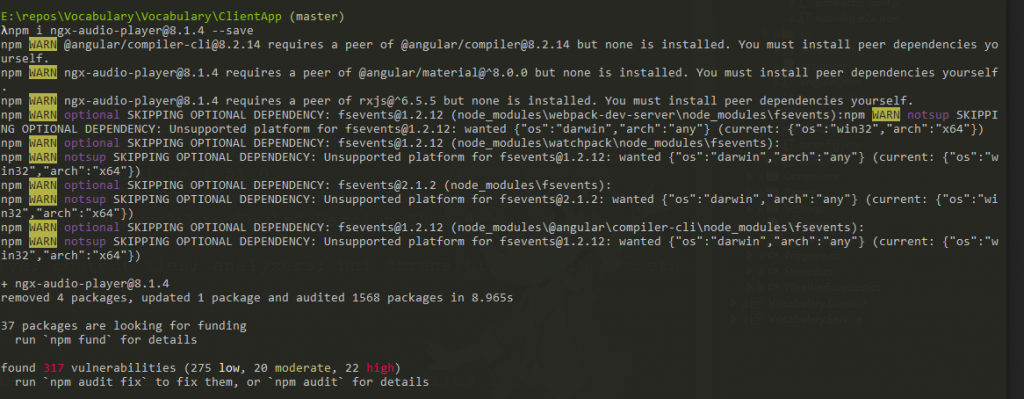
npm i ngx-audio-player@8.1.4
看了一下目前的各種項目的版本 :
compiler 版本為 8.2.12、rxjs 為 6.5.3、material 確實沒裝
該元件相依於 material 8.0.0.0,所以只好硬的頭皮繼續安裝
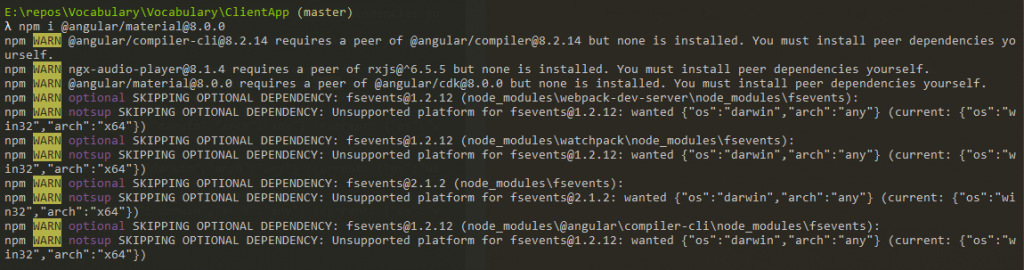
npm i @angular/material@8.0.0
然後繼續顯示缺少 cdk 所以繼續安裝
npm i @angular/cdk@8.0.0都裝完之後,在 app.module.ts 增加
import { NgxAudioPlayerModule } from 'ngx-audio-player';
imports: [
// ...
NgxAudioPlayerModule
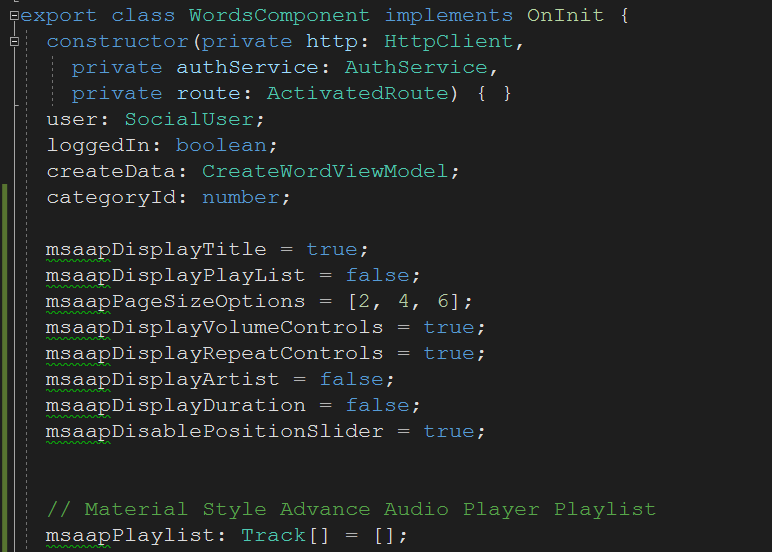
]在 words.component.ts 裡面直接增加範例上提供的屬性。

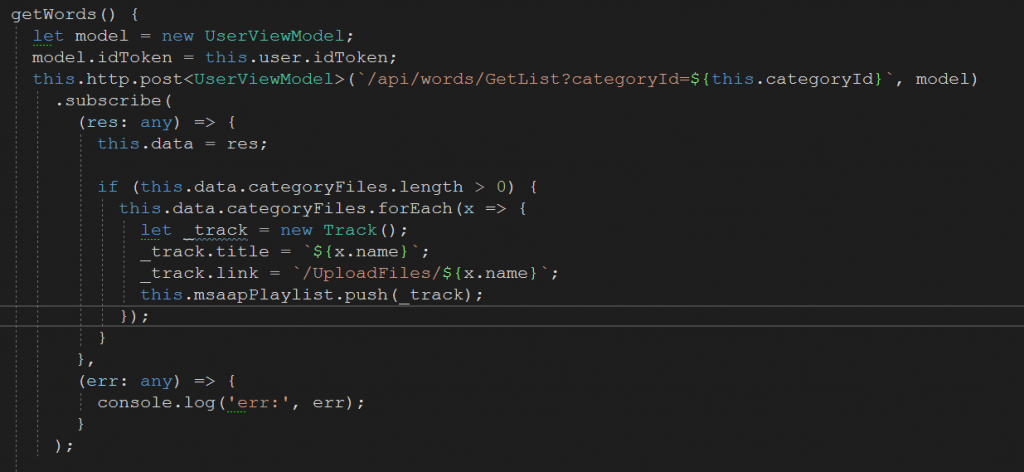
在 getWords Method 改成在裡面創建 Track 到 List 上

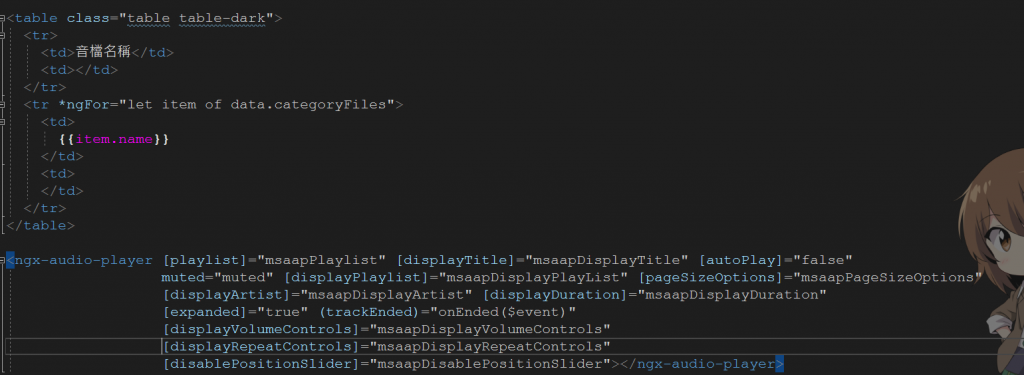
在 words.component.html 裡面,修改音檔的位置 關閉原本的撥放方式,改成在下面放一個 ngx-audio-player

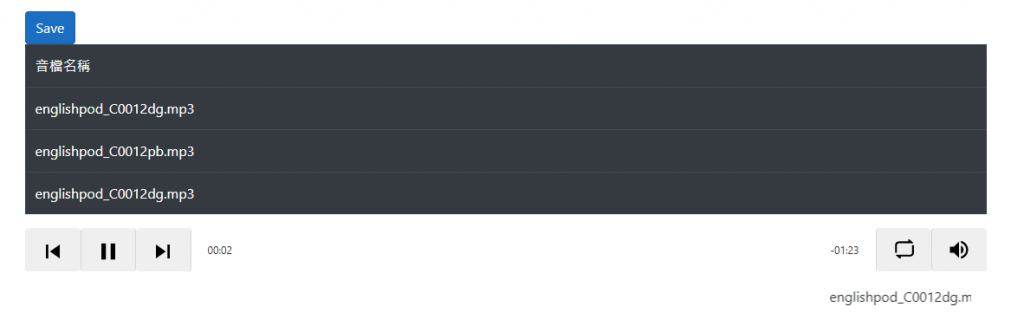
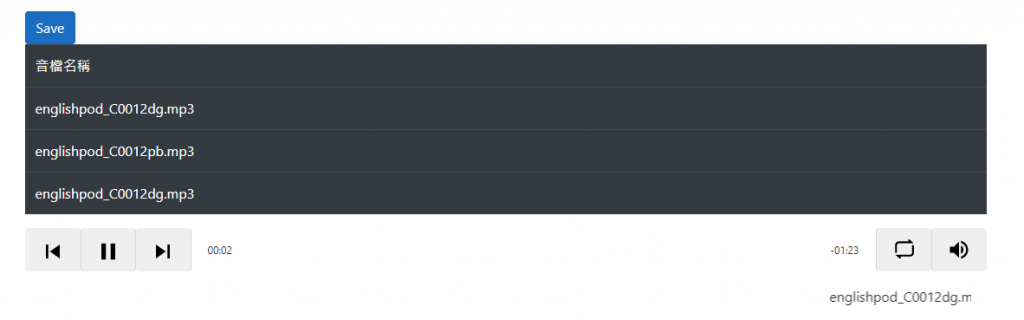
執行結果,可以控制當前撥放的音檔關閉或停止 :