先做一個簡單的 <input type=”file”> 的上傳,也先不處理顯示。
雖然 category 有進行微調,但主要的程式碼是上傳檔案
html 部分 :
<div>
<input id="file" type="file" (change)="upload($event)" style="display: none" />
<button type="button" class="btn btn-success" onclick="file.click()">檔案上傳</button>
</div>ts 部分 :
upload($event) {
const file = $event.target.files[0];
if (!file) {
return;
}
const formData = new FormData();
formData.append('files', file);
this.http.post(`/api/UploadFiles`, formData)
.subscribe(
(res: any) => {
var files = res;
this.SaveFileToCategory(files);
},
(err: any) => {
console.log('err:', err);
}
);
$event.target.value = '';
}web api 部分 :
public async Task<IActionResult> OnPostUploadAsync(List<IFormFile> files)
{
try
{
foreach (var formFile in files)
{
if (formFile.Length > 0)
{
string filePath = Path.Combine(_hostEnvironment.WebRootPath + @"\UploadFiles", formFile.FileName);
using (var stream = System.IO.File.Create(filePath))
{
await formFile.CopyToAsync(stream);
}
}
}
return Ok();
}
catch (Exception e)
{
return BadRequest(e.Message);
}
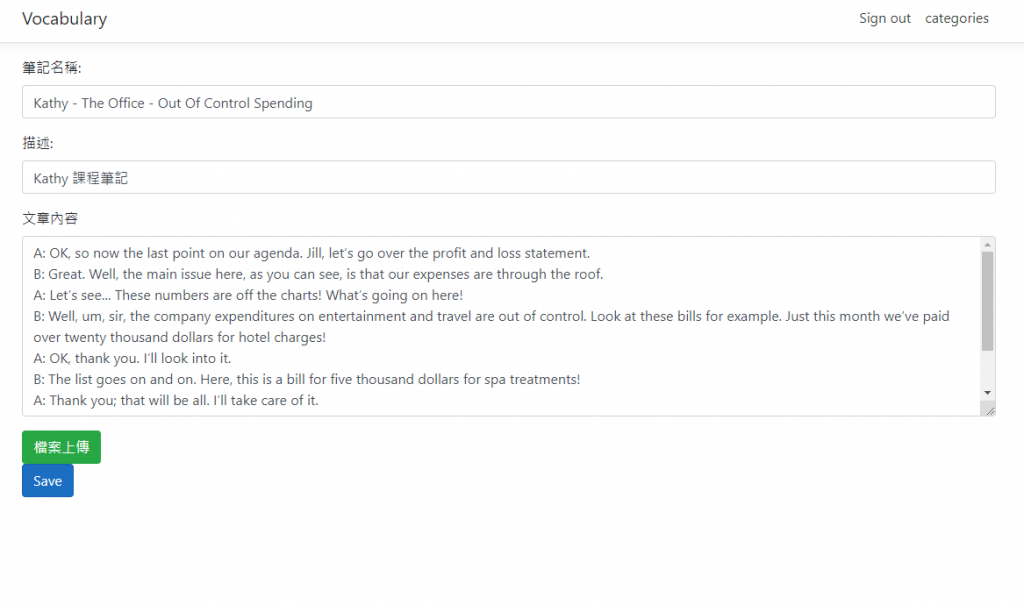
}執行結果 :