不想花太多時間在專案的初始化上,所以先使用微軟內建的範本來練習 :
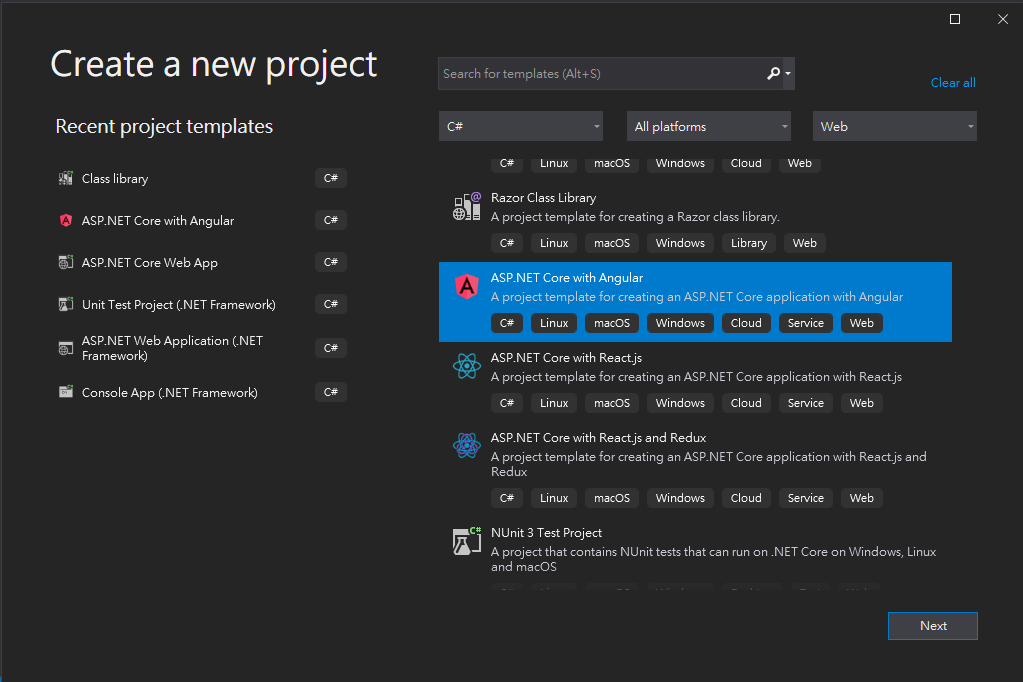
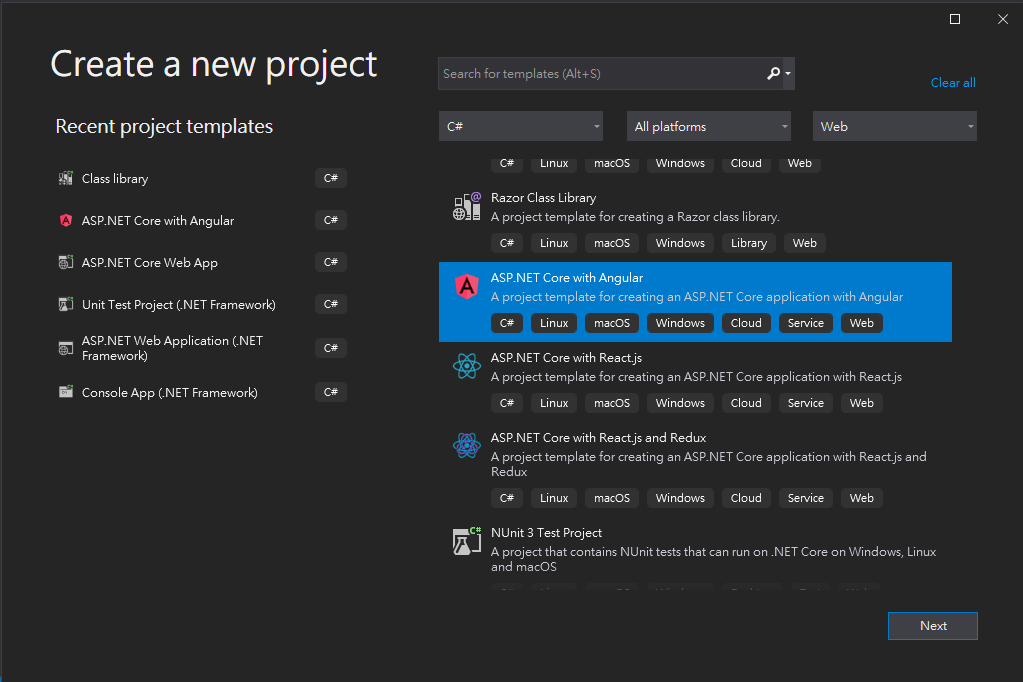
1. 開啟並選擇 Asp.Net Core with Angular

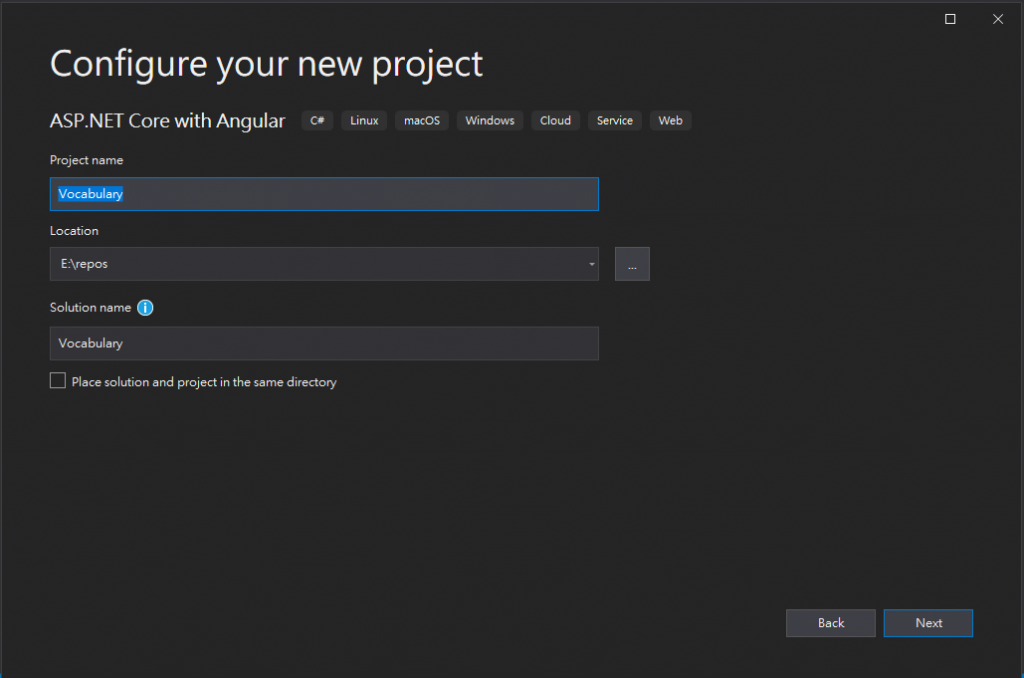
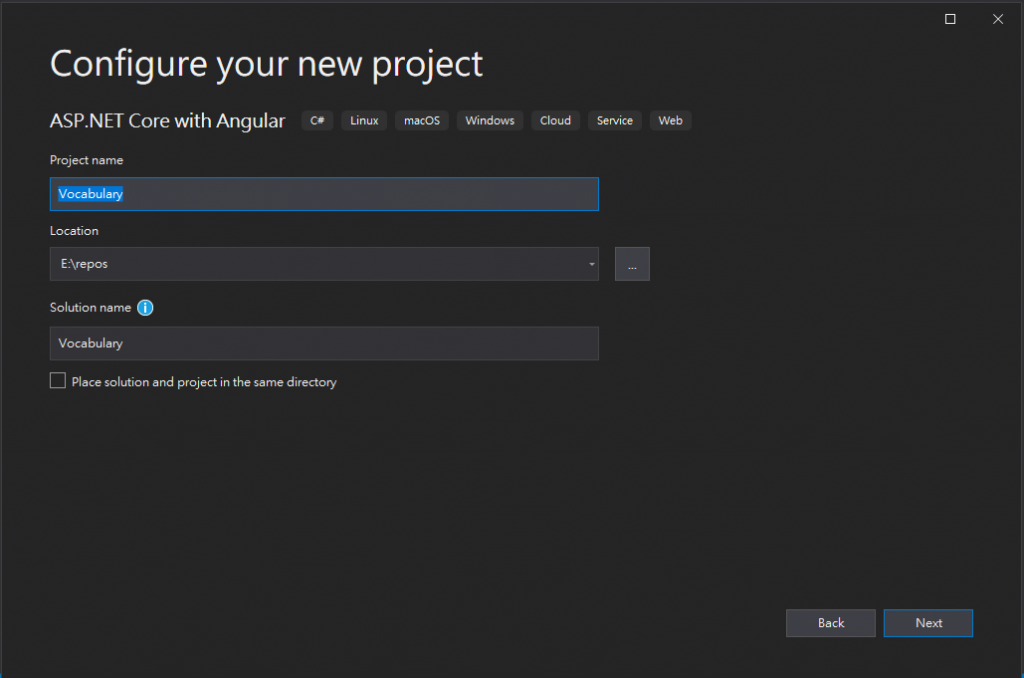
2. 專案名稱命名為 Vocabulary


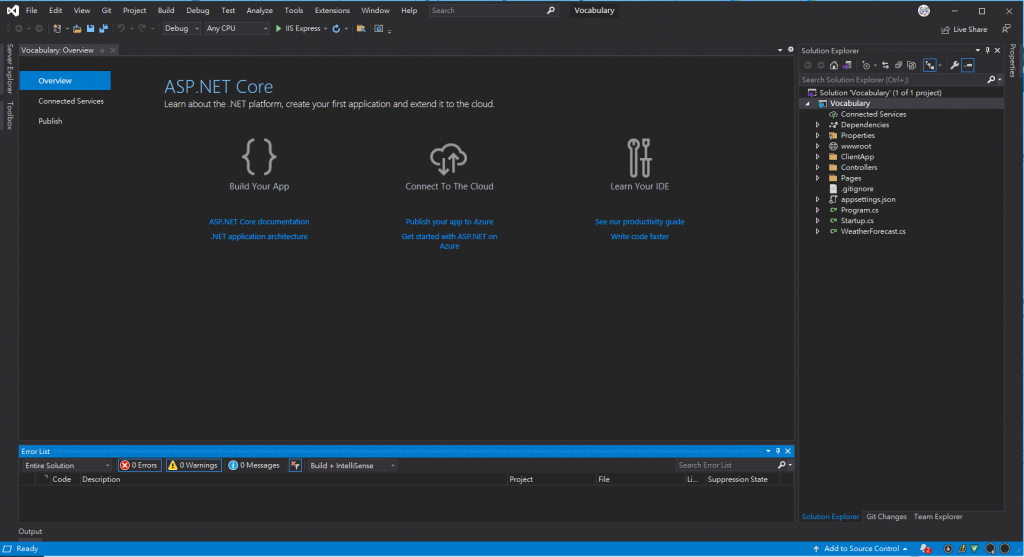
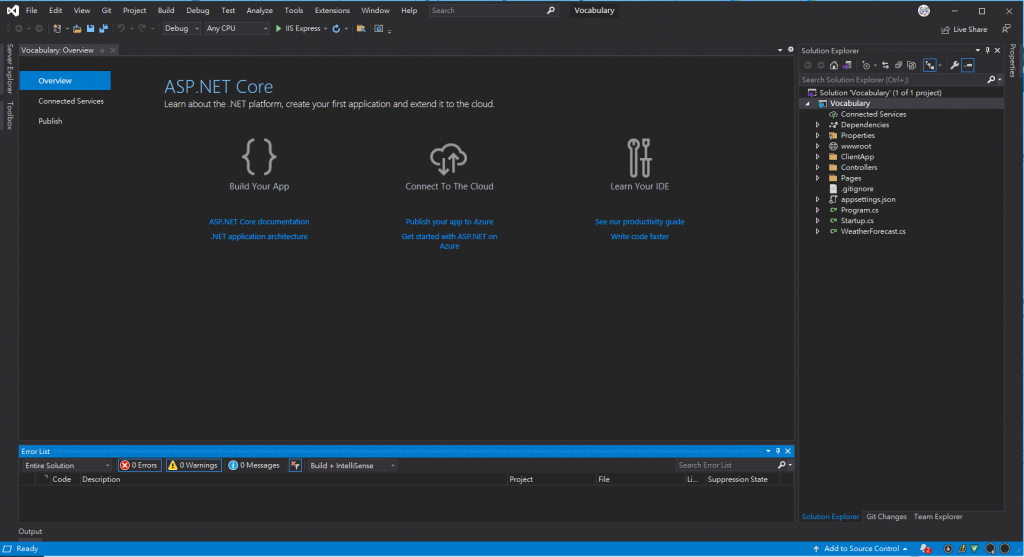
3. 建立專案後,直接 按 IIS Express 執行

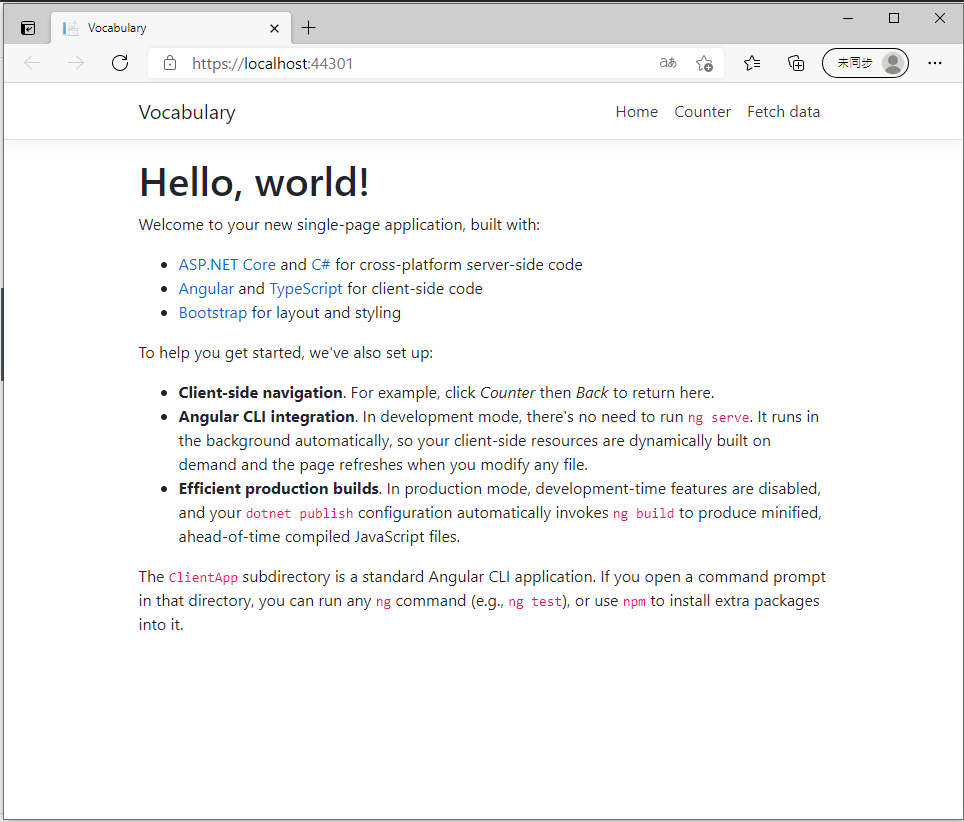
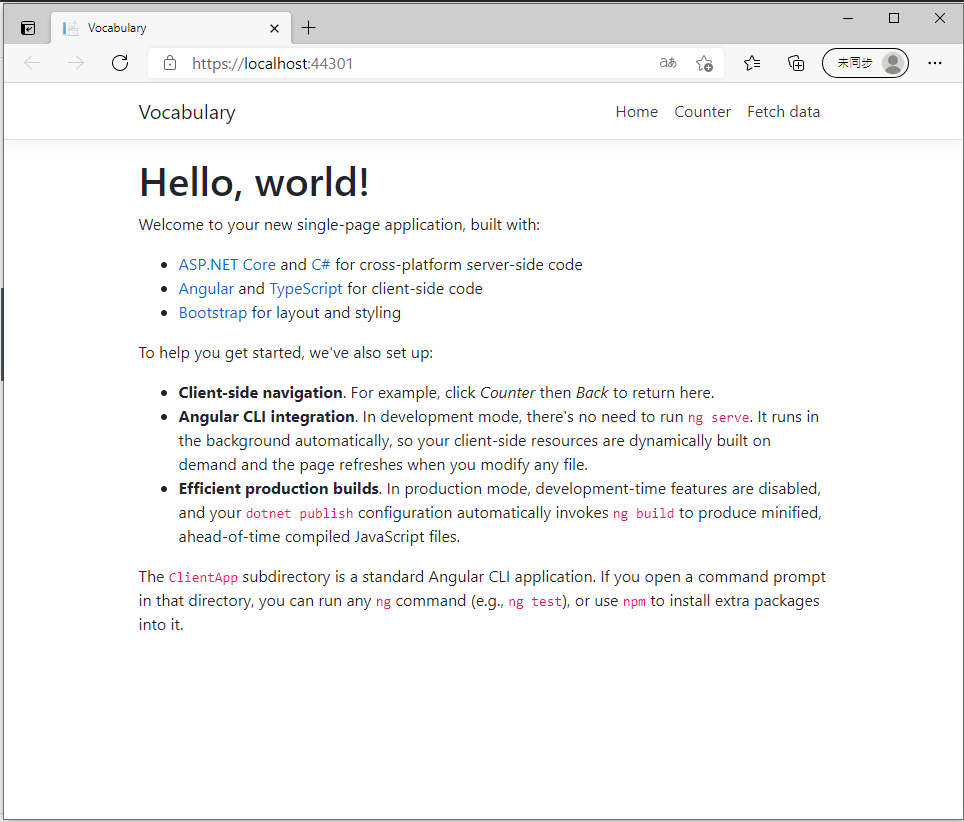
4. 執行結果

(恩…超級沒營養的第一篇文章)
不想花太多時間在專案的初始化上,所以先使用微軟內建的範本來練習 :
1. 開啟並選擇 Asp.Net Core with Angular

2. 專案名稱命名為 Vocabulary


3. 建立專案後,直接 按 IIS Express 執行

4. 執行結果

(恩…超級沒營養的第一篇文章)