安裝 Nuget Google.Cloud.TextToSpeech.V1


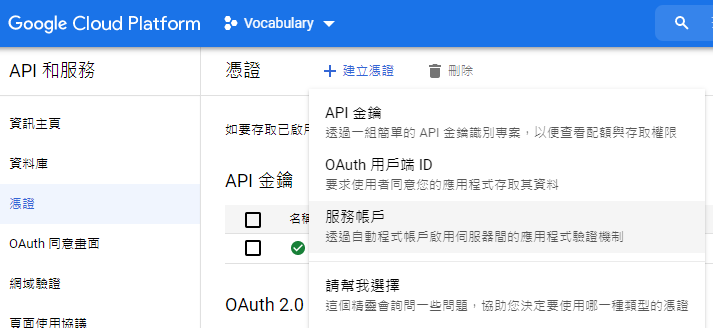
然後到 Google Cloud Platform 啟用 Text-to-Speech API

建立服務帳戶,完成後會產生一個 Json 檔案

使用環境變數的方式,指向 服務帳戶產生的 Json 檔案的位置
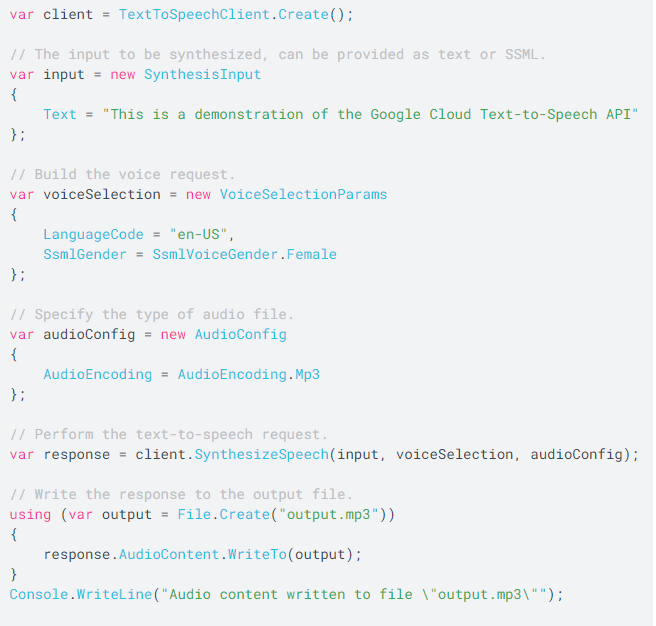
System.Environment.SetEnvironmentVariable("GOOGLE_APPLICATION_CREDENTIALS","你的檔案路徑")最後,整個照教學範例貼上程式
https://codelabs.developers.google.com/codelabs/cloud-text-speech-csharp#6

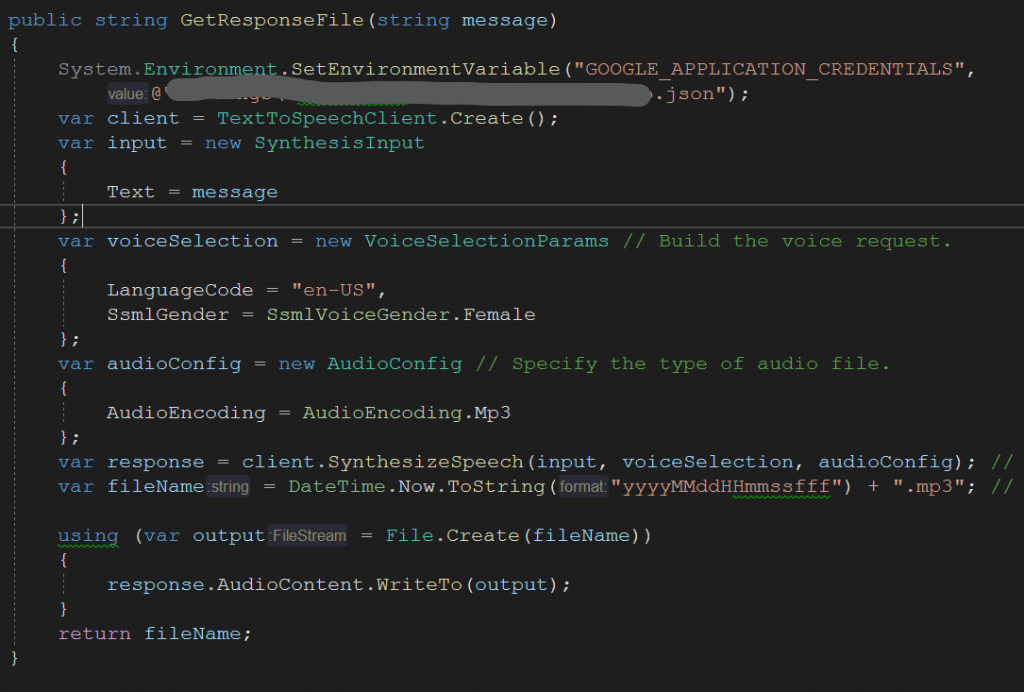
整段程式碼如下 :

Server 端
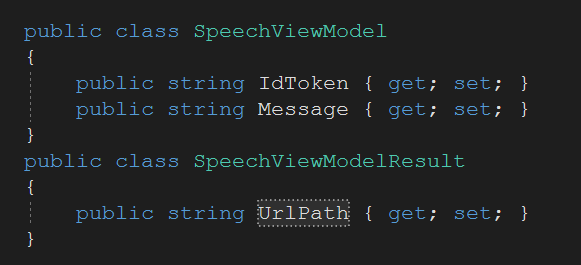
建立一個 SpeechViewModel 來傳遞資料,建立 SpeechViewModelResult 來回傳值

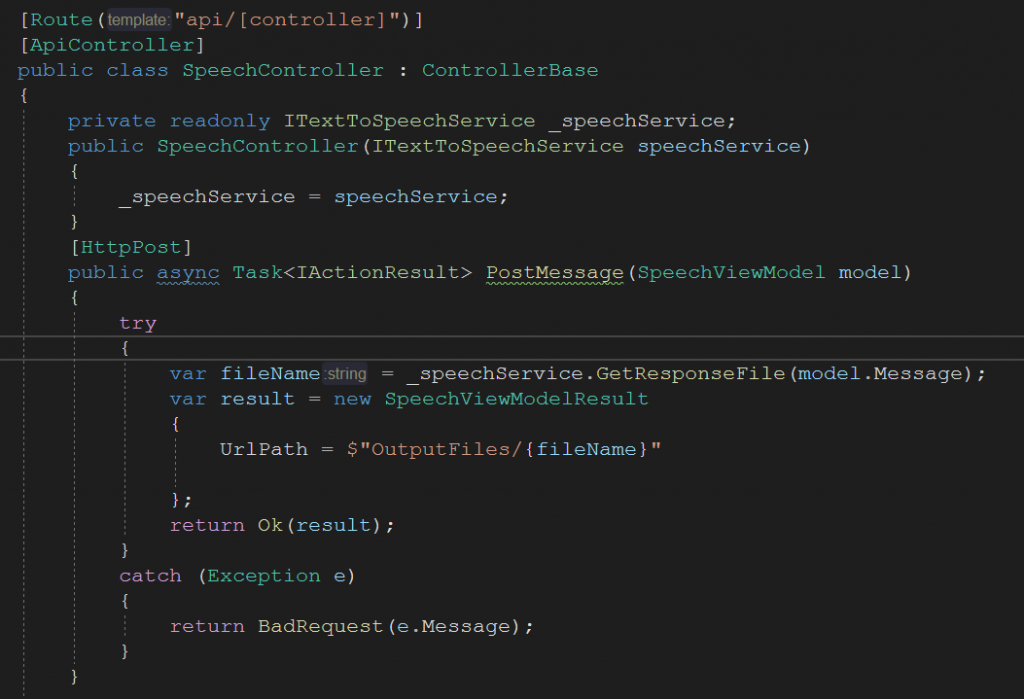
建立 API

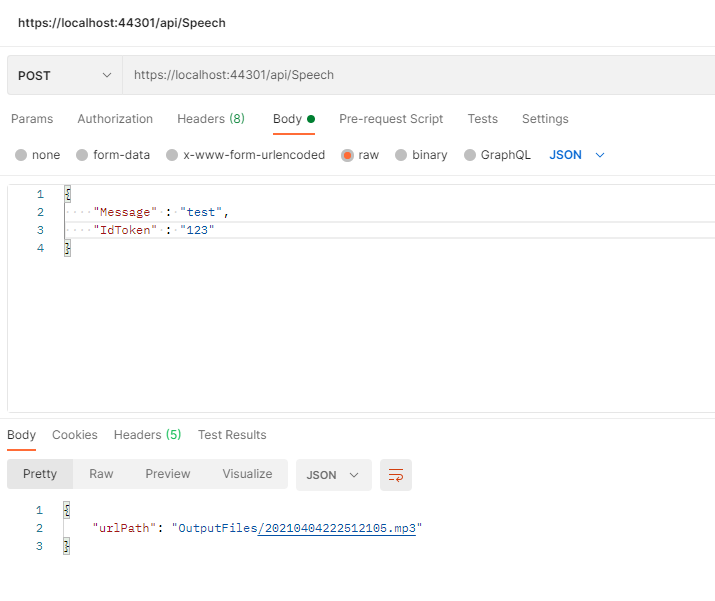
使用Postman 測試呼叫 API

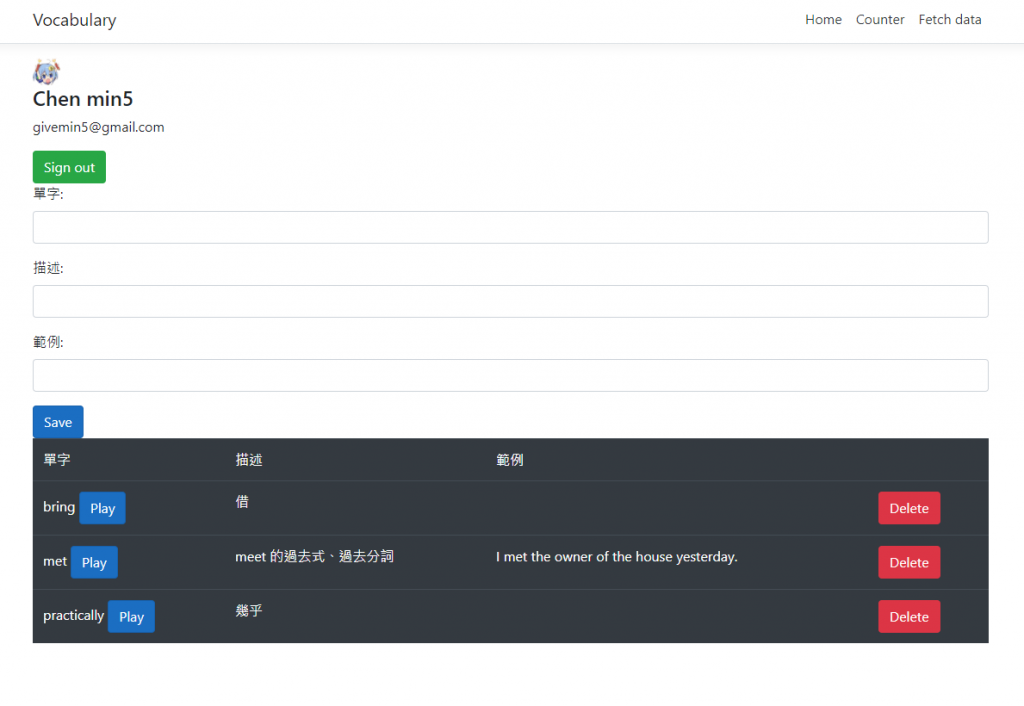
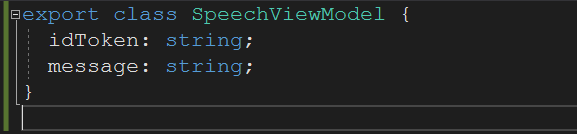
前端 : 增加 SpeechViewModel.ts

html 增加 Play 按鈕

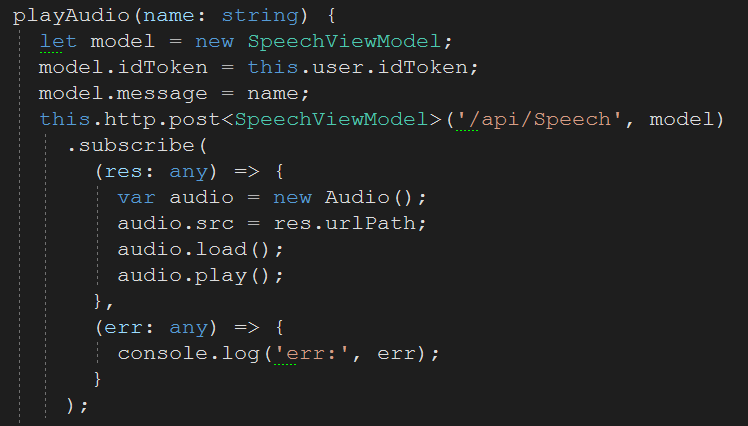
修改程式碼 :

經測試已經可以呼叫 Google 的 Text-to-Speech 後產生一個檔案回傳給 Client 撥放