將之前的 LineBot 專案修改成 ASP.NET Core 練習 :
Line Bot -(1)在ASP.NET MVC 上使用 LineBot 回覆客戶傳的訊息
Line Bot -(2)使用 ngrok 讓 Visual Studio 可以回傳 Line Bot Api 訊息測試進行 Debug
使用 ngrok 出現 307 Temporary Redirect

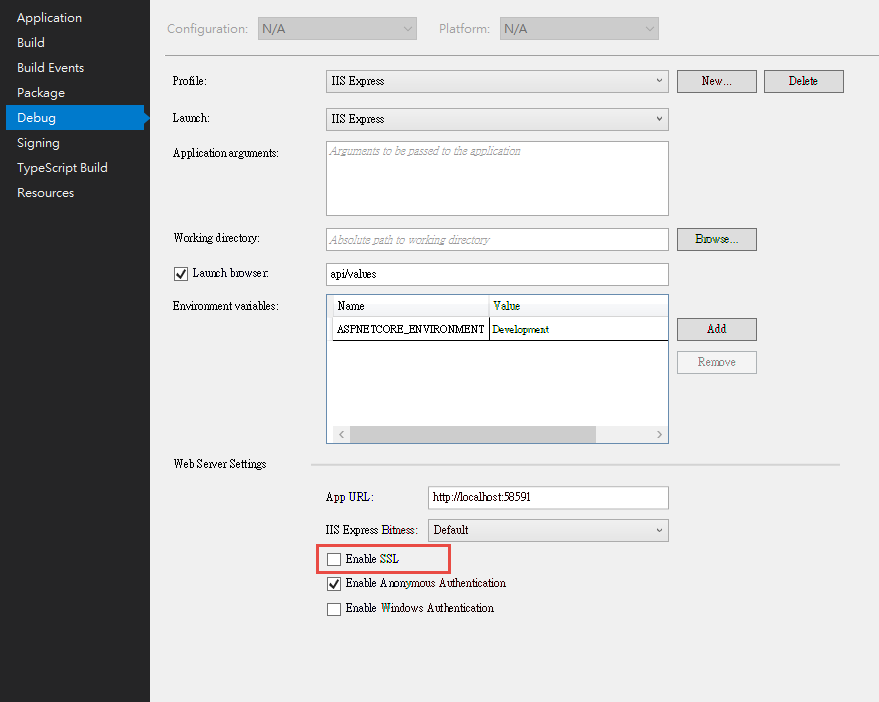
是因為啟用了 SSL 後會自動把 Http 轉址到 Https,進入到專案,按右鍵屬性 > 偵錯 ,把 SSL 關閉即可

Controller 接收資料 :
using (var ms = new MemoryStream())
{
await Request.Body.CopyToAsync(ms);
string postData = Encoding.ASCII.GetString(ms.ToArray());
}
改使用 HttpClient 回傳資料
如果 httpRequestMessage 沒有設定正確會出現 :
Misused header name. Make sure request headers are used with HttpRequestMessage, response headers with HttpResponseMessage, and content headers with HttpContent objects.
string s = JsonConvert.SerializeObject(replyMessage);
byte[] bytes = Encoding.UTF8.GetBytes(s);
ByteArrayContent byteContent = new ByteArrayContent(bytes);
byteContent.Headers.Remove("Content-Type");
byteContent.Headers.Add("Content-Type", "application/json");
var httpRequestMessage = new HttpRequestMessage
{
Method = HttpMethod.Post,
RequestUri = new Uri("https://api.line.me/v2/bot/message/reply"),
Headers = {
{ "Authorization", $"Bearer {channelAccessToken}" },
},
Content = byteContent
};
await httpClient.SendAsync(httpRequestMessage);
