T4 就是 Text Template Transformation Toolkit 的縮寫,可以利用它產生程式碼 :
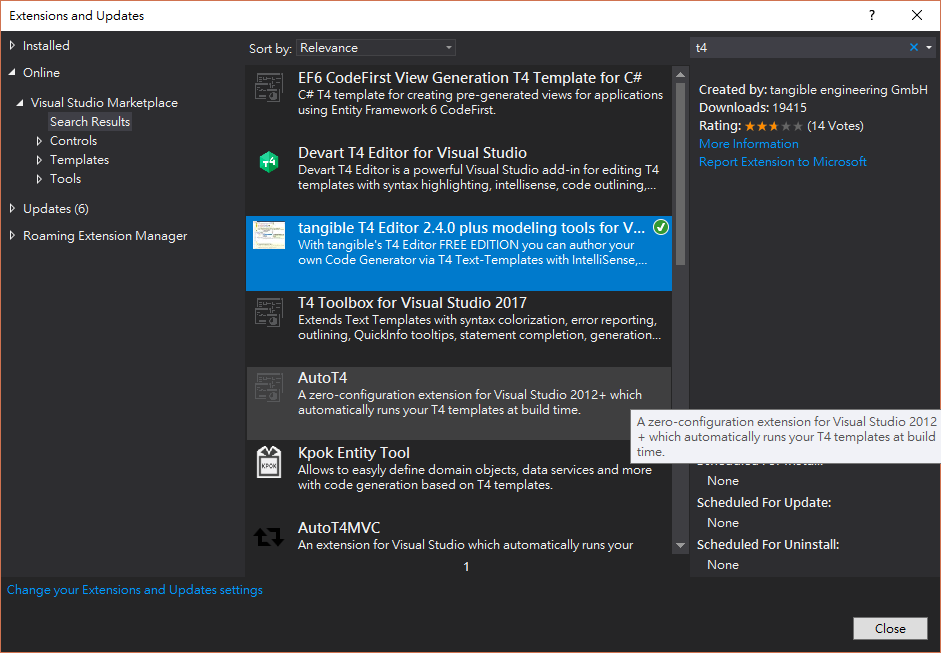
為了讓文字高亮,可以在 Extension 安裝 tangible T4 Editor

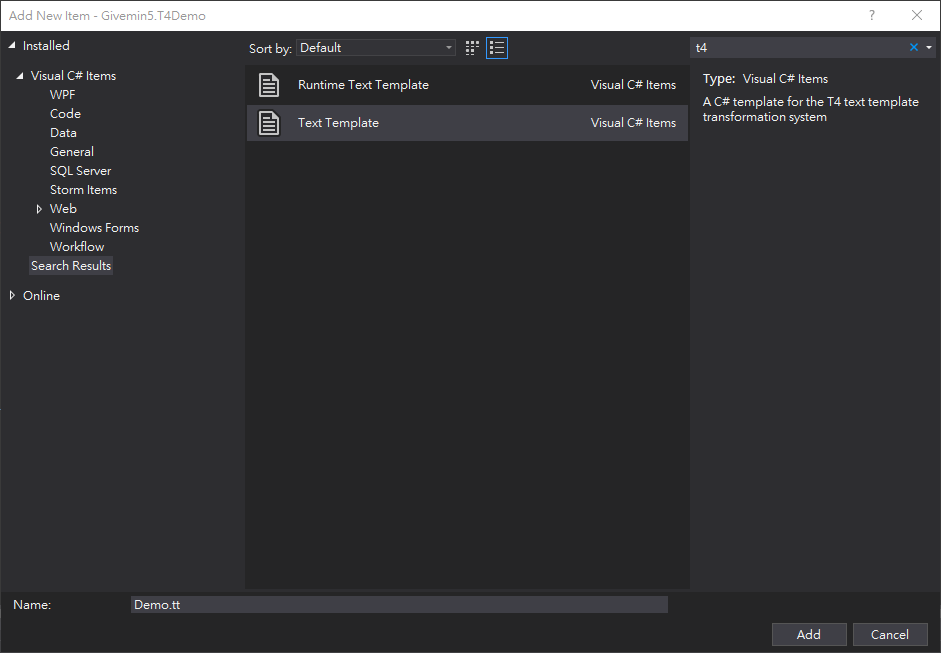
新增一個 Console 專案,並建立一個 Text Template 檔案

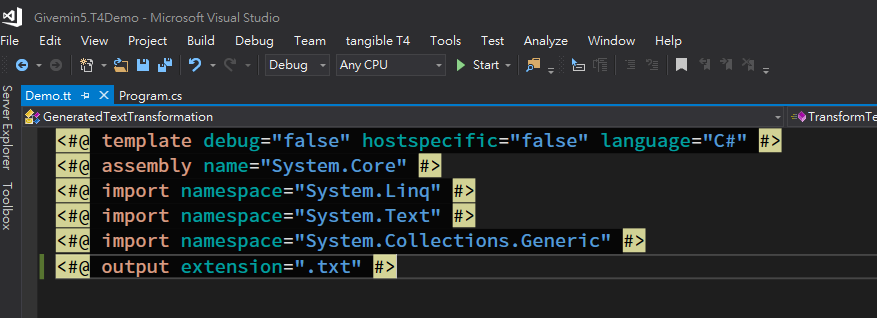
檔案會呈現 :

執行 Debug T4 Template 後會產生一個空的 txt 檔案


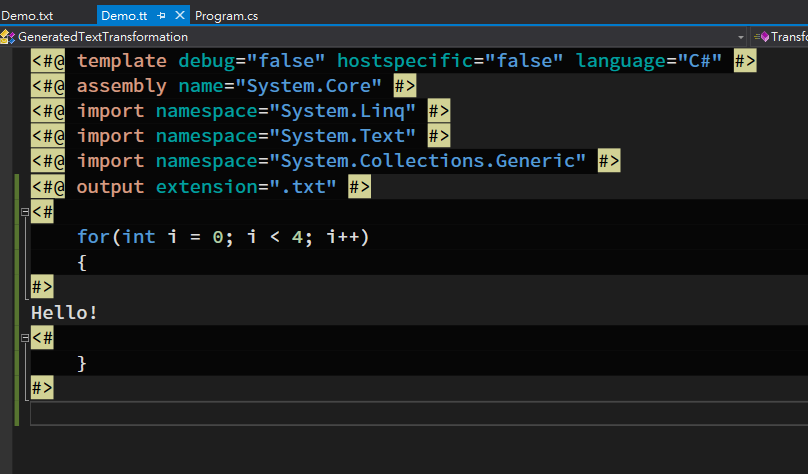
增加這段程式碼到 Demo.tt 裡面
<#
for(int i = 0; i < 4; i++)
{
#>
Hello!
<#
}
#>

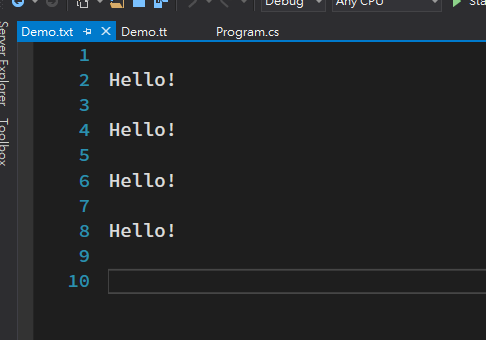
儲存時, T4產生內容如下:

MVC 的 Model 產生 View 的原理也是利用 t4 來產生
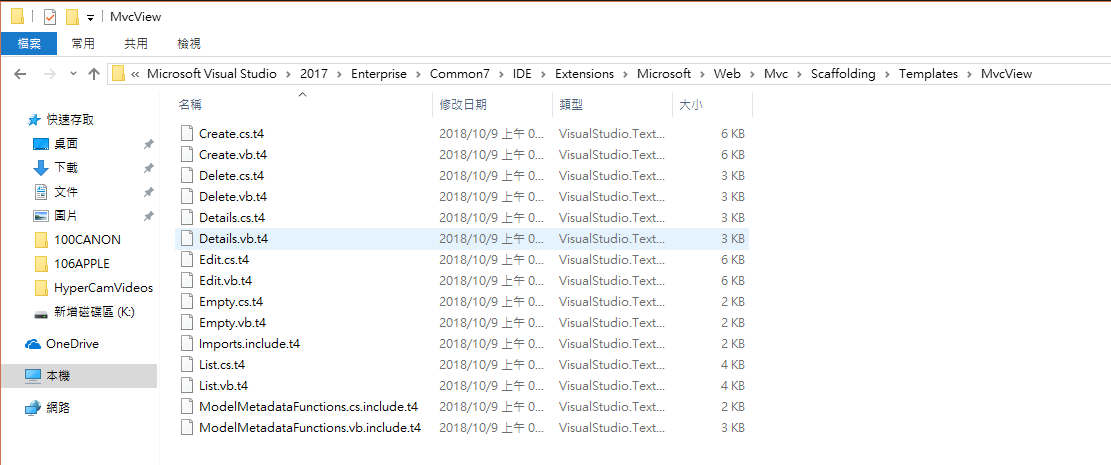
Visual Studio 2017 找到(各版本位置有所不同)
C:\Program Files (x86)\Microsoft Visual Studio\2017\Enterprise\Common7\IDE\Extensions\Microsoft\Web\Mvc\Scaffolding\Templates
資料夾底下,打開 MvcView 可以看到 各式各樣的 t4 檔案

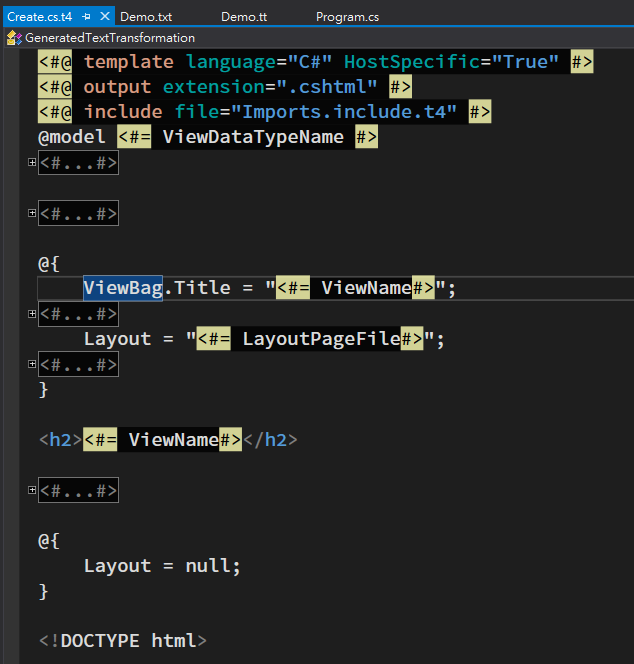
打開後可以看到熟悉的 View 樣式

如果你想要根據專案修改範本 :
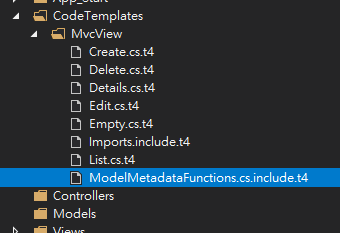
可以在 MVC 專案 把 CodeTemplates 資料夾創出來,然後把你要修改的樣板複製到專案底下 :

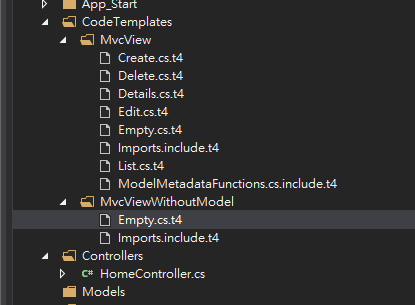
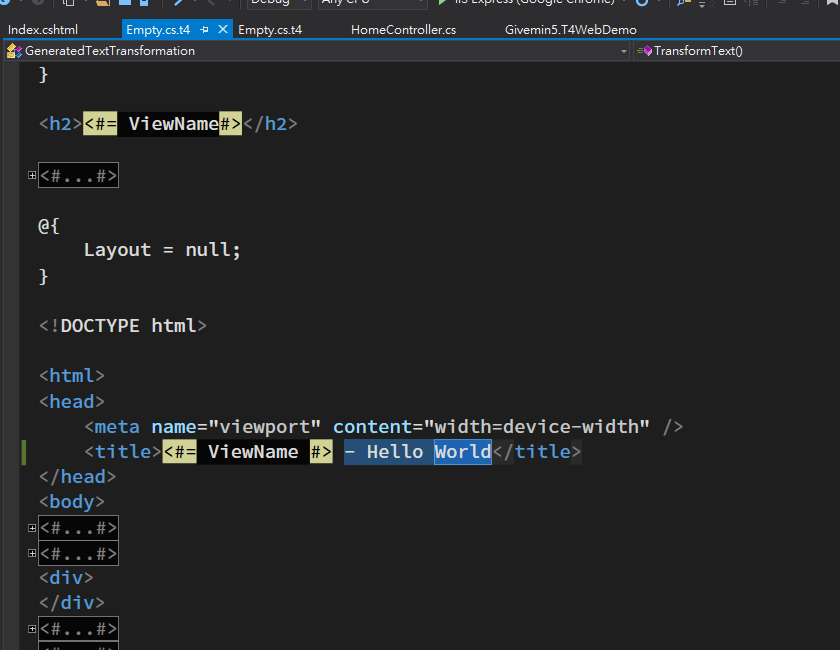
因為 Mvc 與 沒有資料的不同資料夾,所以也把 MvcViewWithoutModel 放到專案裡

為了測試真的可以使用,所以在 MvcViewWithoutModel 的 Empty 裡面的 Title 多打了 Hello World

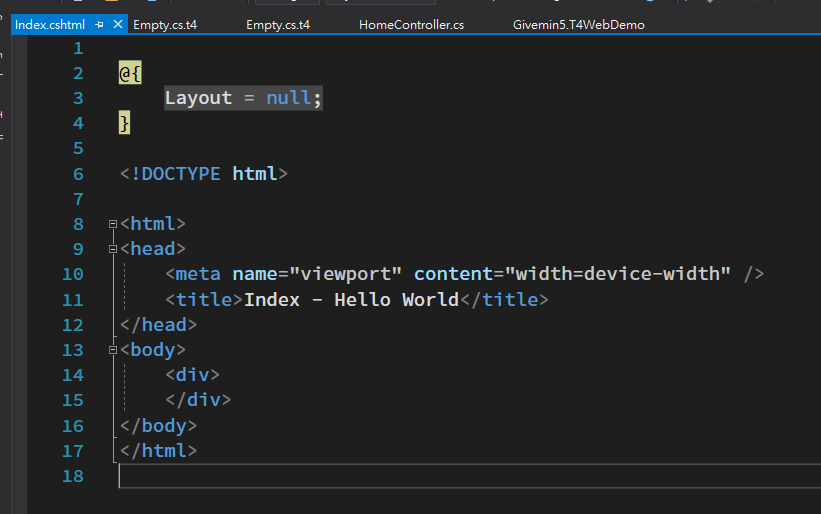
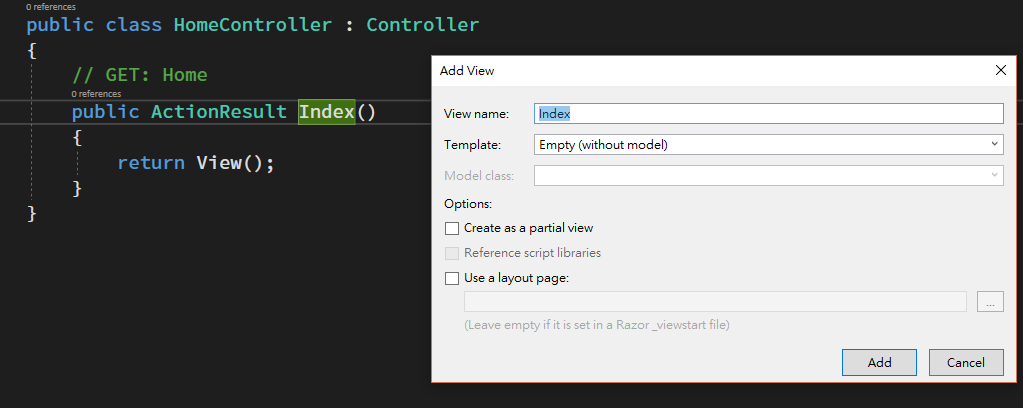
運行 Home Index 選擇 Empty (without model)

產生的 Index.cshtml 便會多了 Hello World