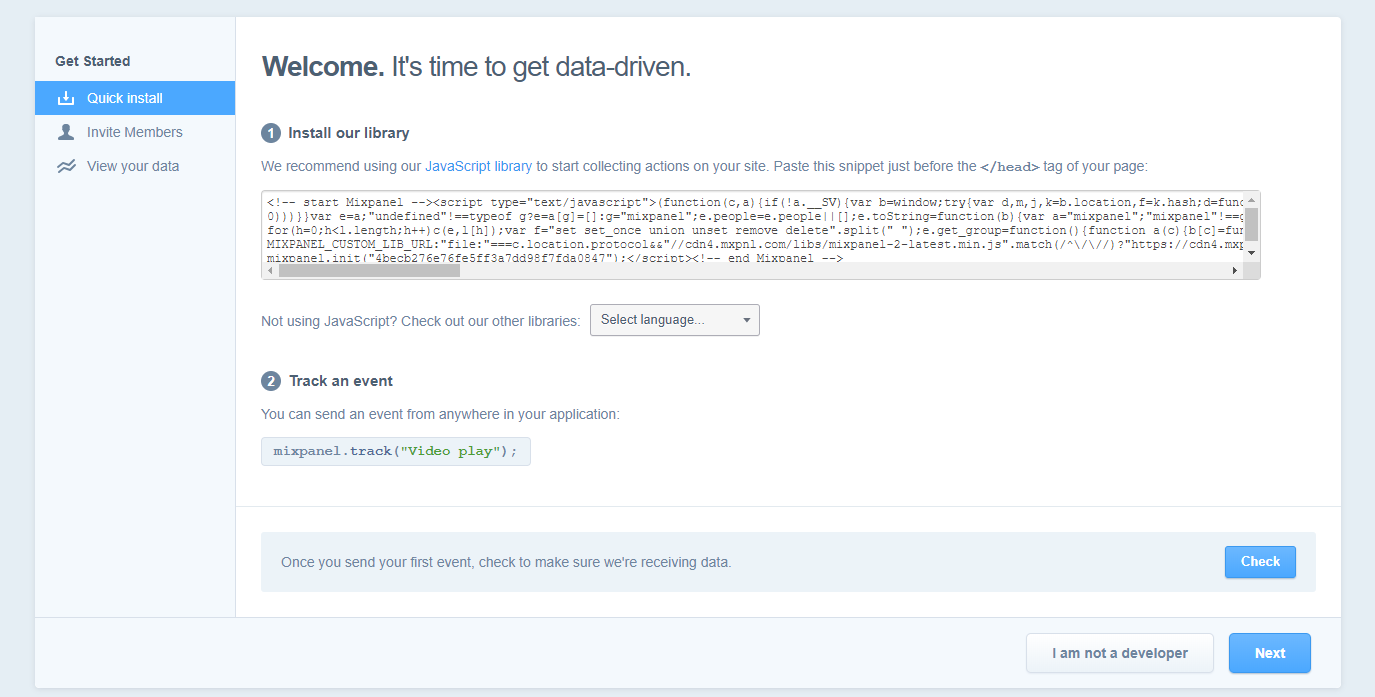
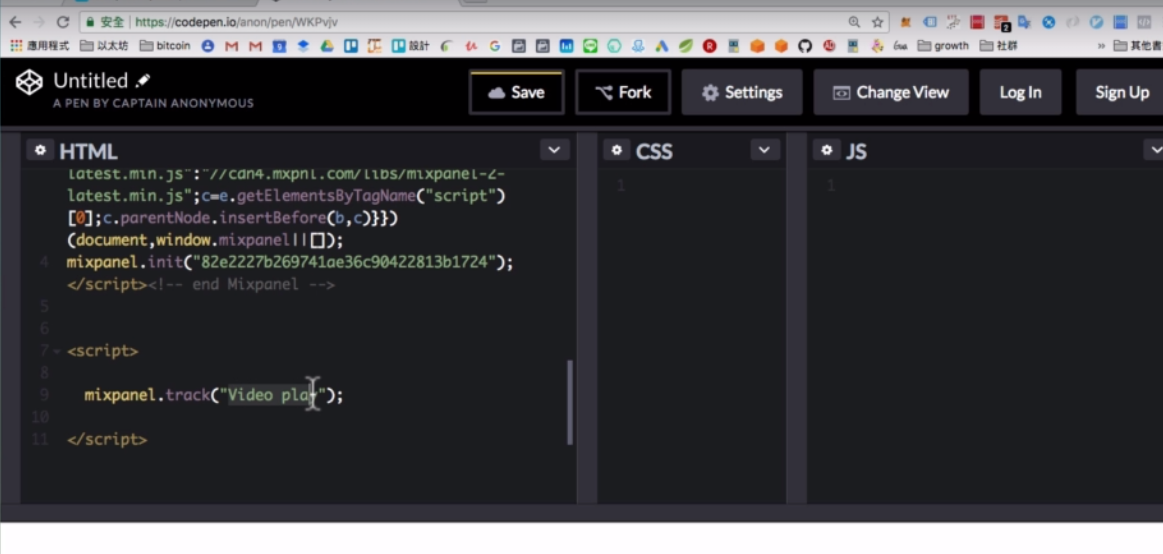
到 https://mixpanel.com 建立並複製 js 程式碼 :

使用 : mixpanel.track(‘Enter Page’); 追蹤你想追蹤的事件

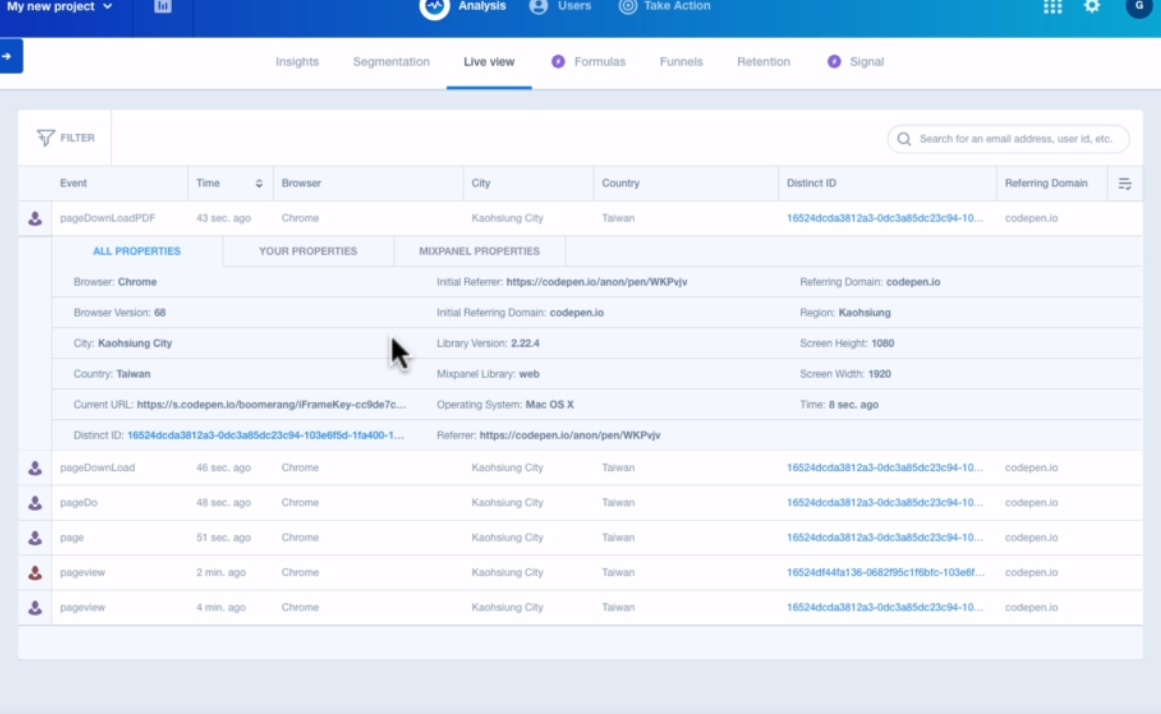
可以在 Live view 看到使用者的詳細資料

然後增加監聽事件,裡面觸發 mixpanel.track
<script>
window.addEventListener('load',function(event){
mixpanel.track('Enter Page');
var ahref = document.querySelector(".content div");
ahref.addEventListener('click',function(e){
e.preventdefault();
mixpanel.track('User Clicked');
});
})
</script>
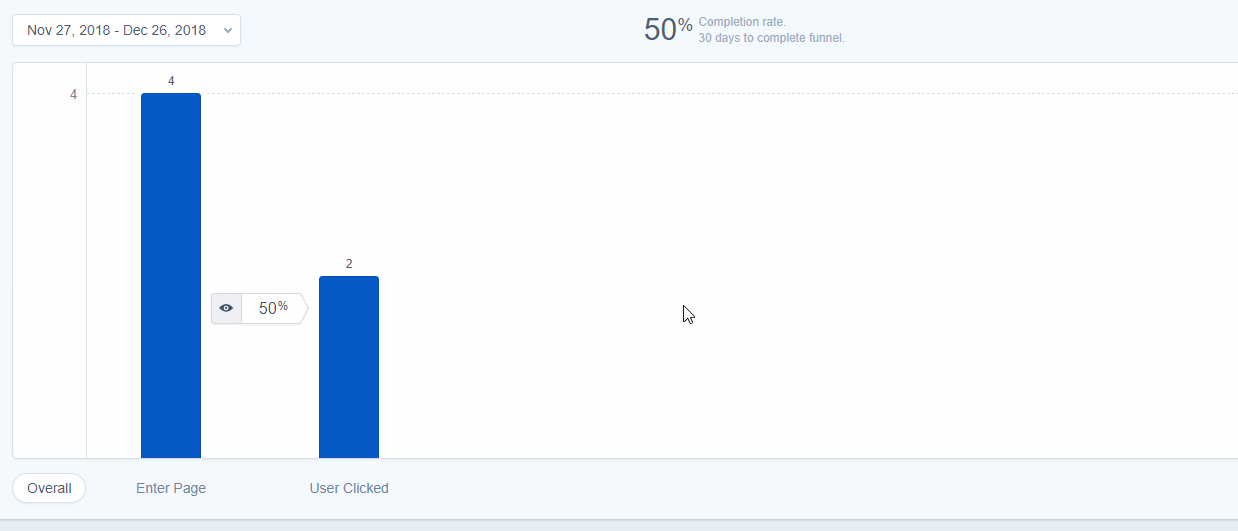
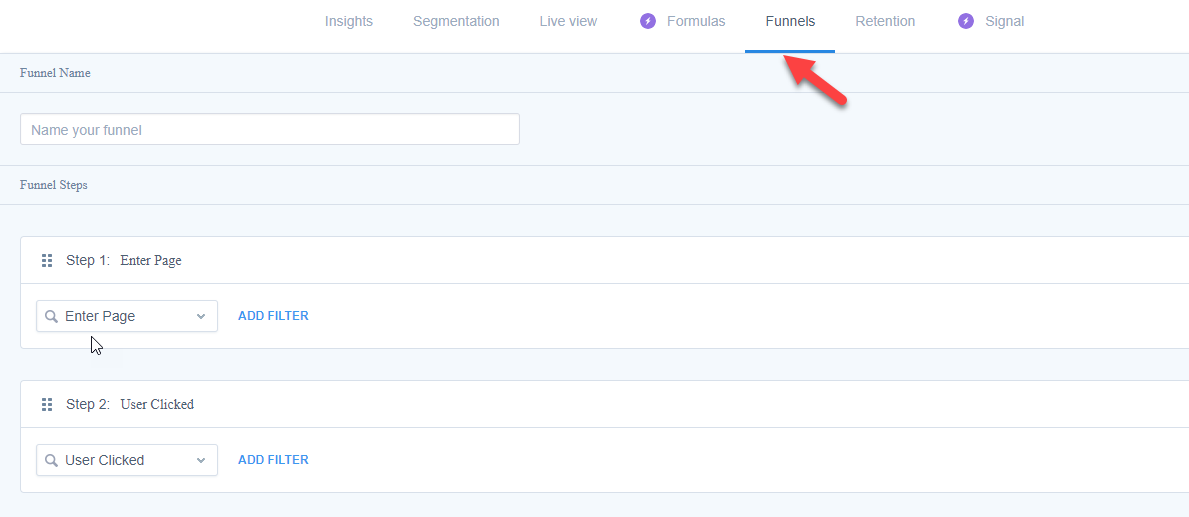
最後,可以到 Funnets 建立定義,如先網頁載入(Enter Page),然後才按下按鈕(User Clicked) 的事件

建立後可以看到轉換圖表