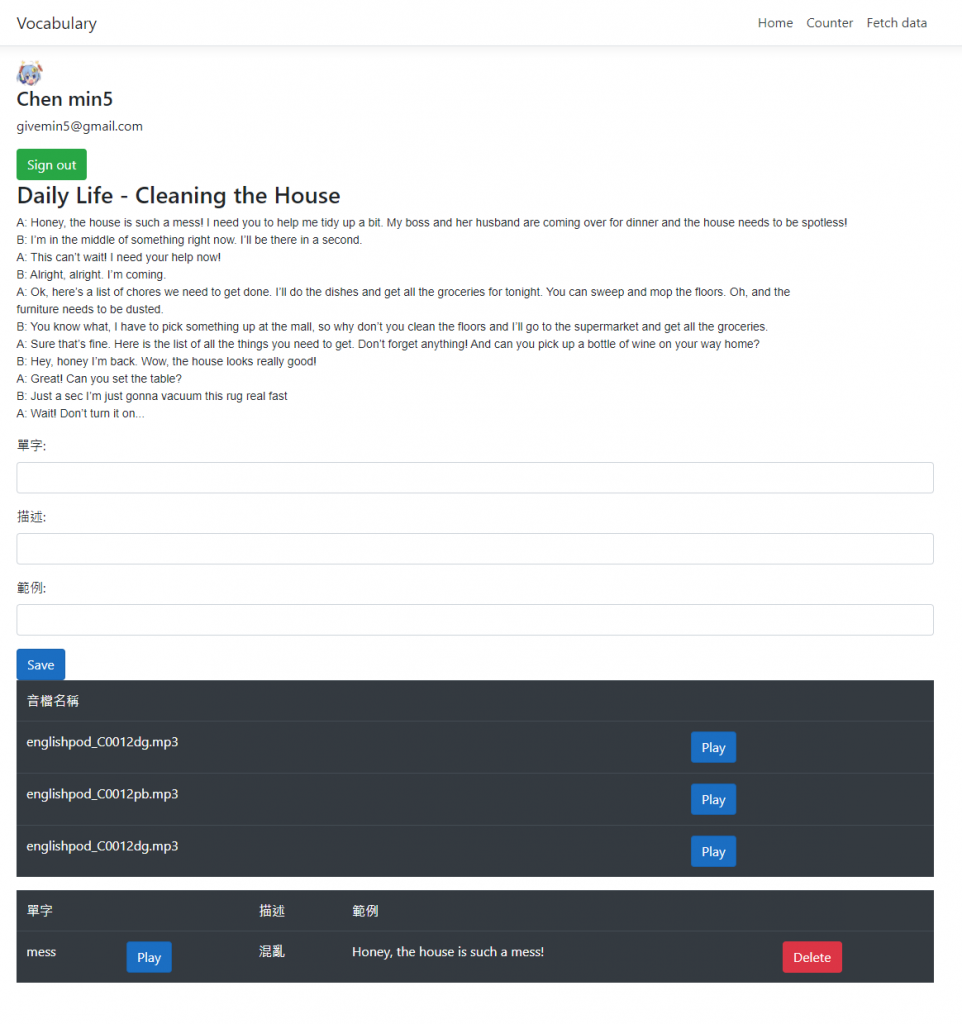
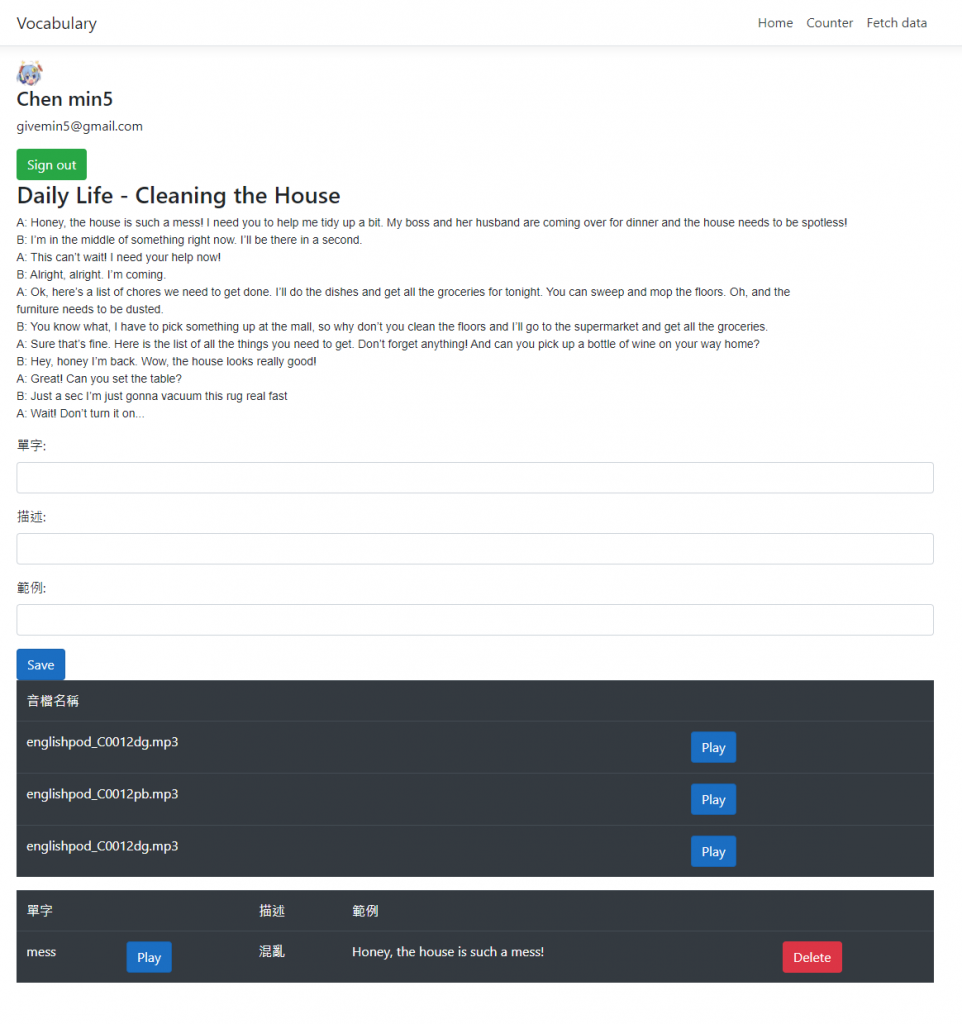
上課內容裡面有音檔可以使用,所以想要增加一個檔案上傳及播放的功能 :

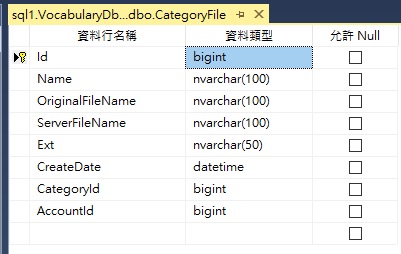
增加資料表 :

執行更新 EF
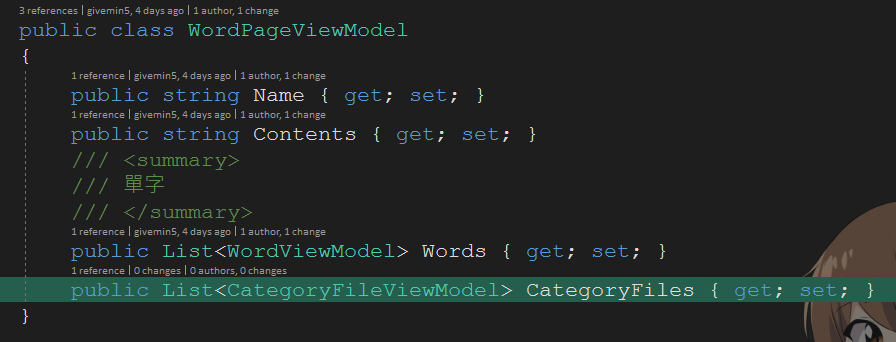
Scaffold-DbContext "Data Source=localhost;Initial Catalog=VocabularyDb;User ID=sa;Password=[你的密碼]" Microsoft.EntityFrameworkCore.SqlServer -OutputDir EFModels -fWordPageViewModel 增加 CategoryFiles


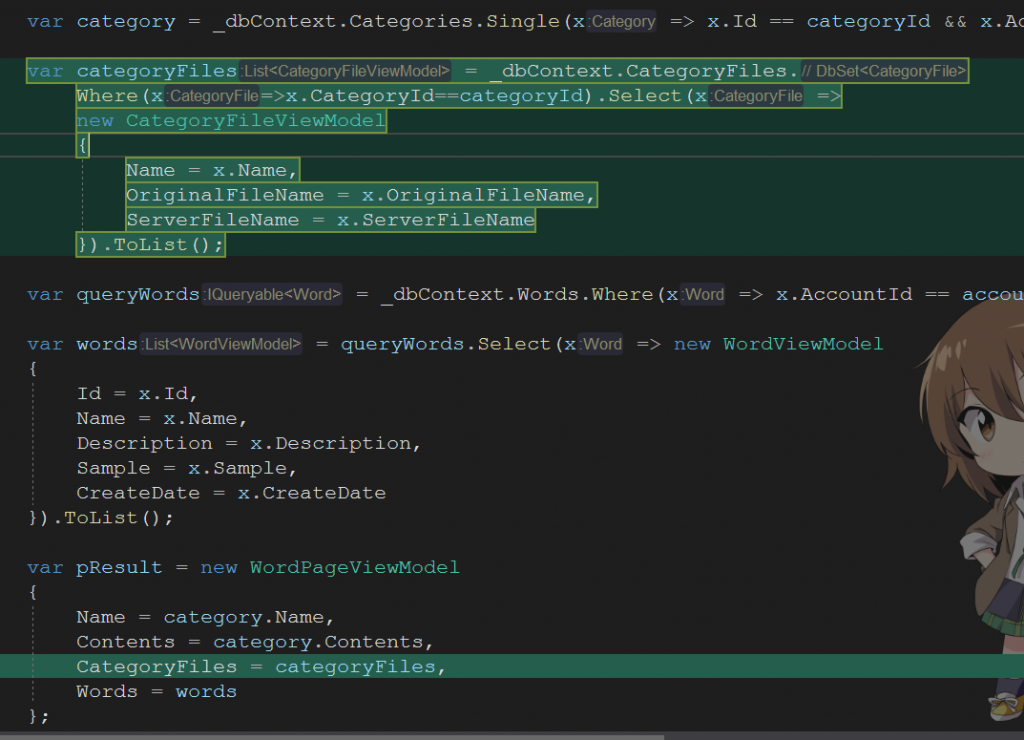
在 WordService 修改 GetList

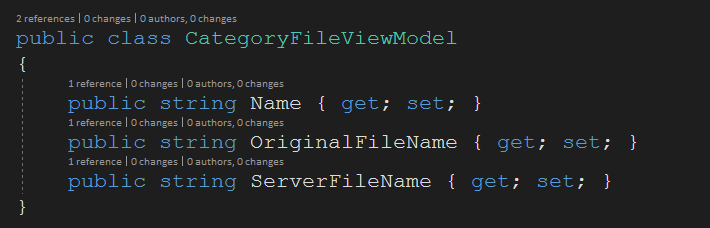
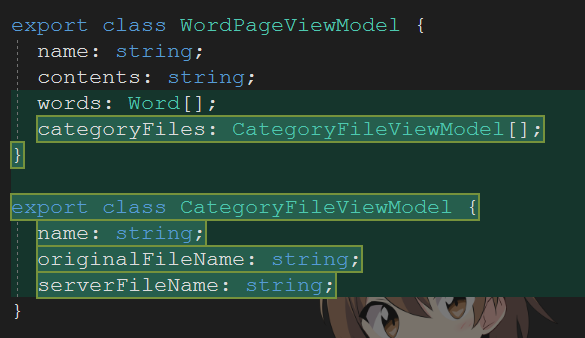
前端部分,修改 ViewModel

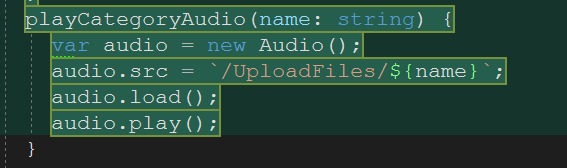
在 words.component.ts 增加 method

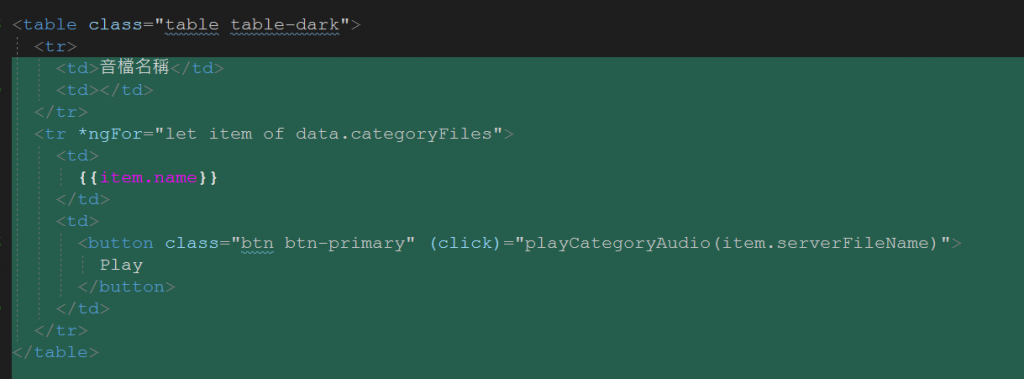
在 words.component.html 增加播放區塊

雖然還沒有上傳功能,但直接在資料庫新增可以撥放 :