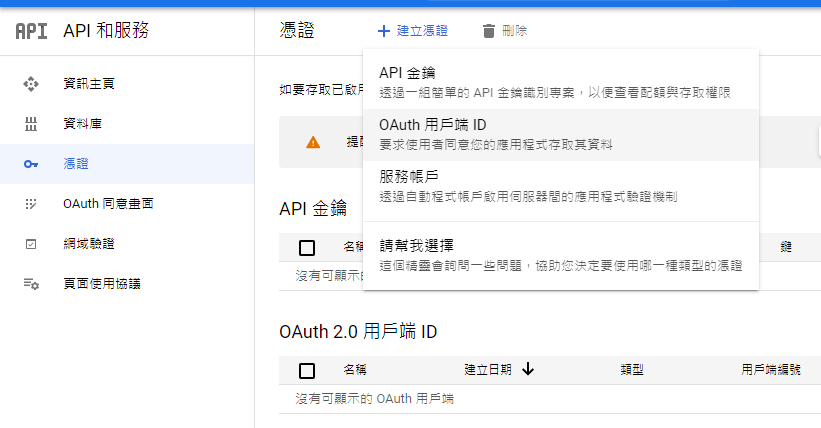
先到 google 申請 OAuth 用戶端 ID 憑證

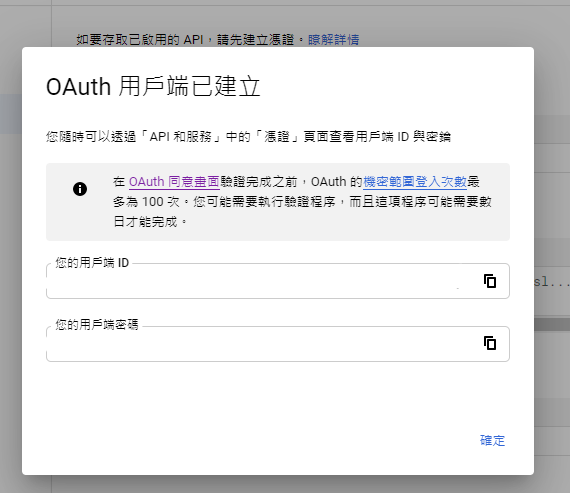
然後到最後一步,取得用戶端 ID 跟密碼

在 ClientApp 執行 npm 安裝 angularx-social-login ,因為使用了 Angular 8 所以安裝 2.1.1 版本
npm install angularx-social-login@2.1.1 –save
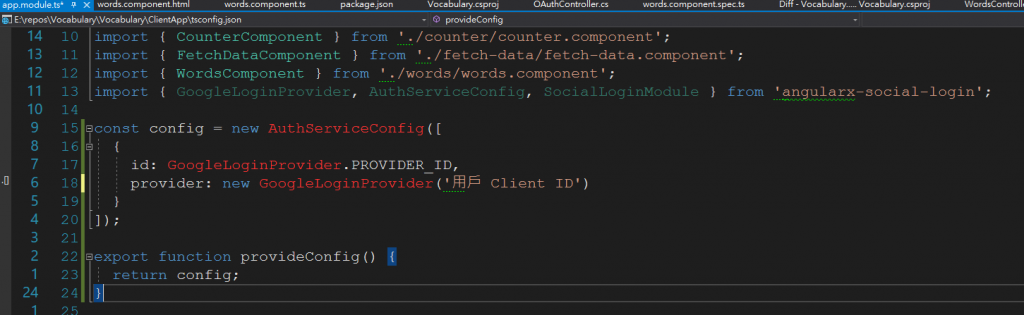
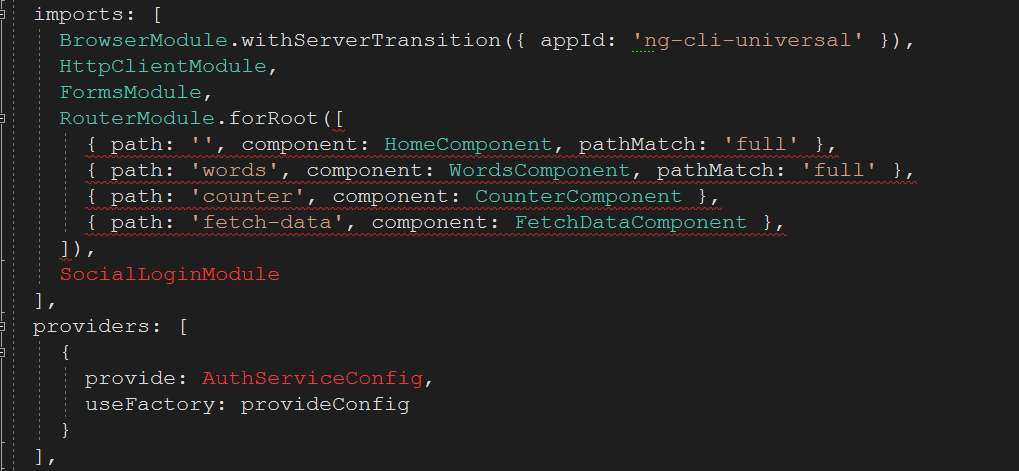
在 app.module.ts 增加 GoogleLoginProvider 等資訊


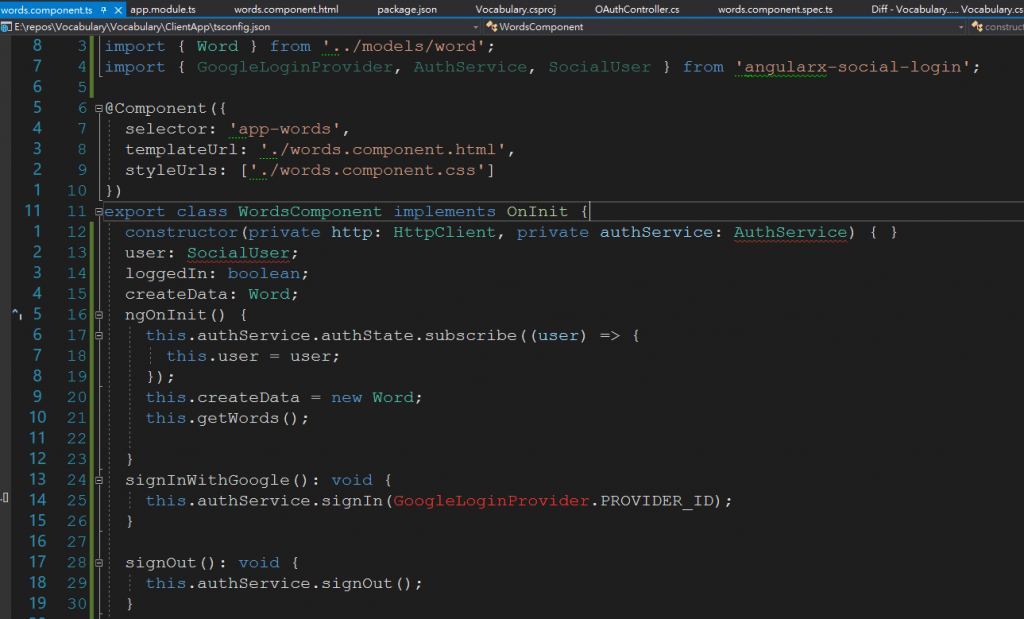
在 words.component.ts 加入登錄登出等功能

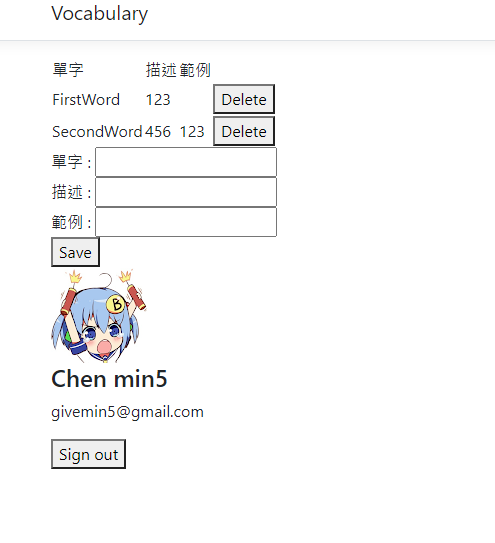
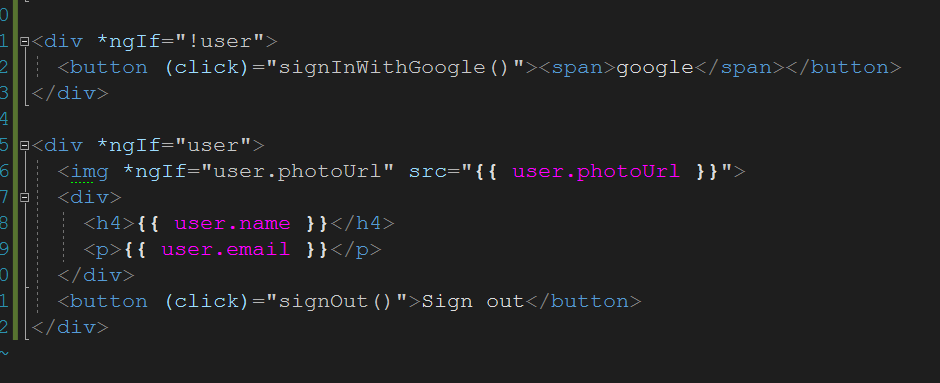
在頁面上,增加登錄登出等功能

執行結果