功能雖然大抵可以使用了,但是上課的單字混再一起也不好用,所以再次將資料庫做一個整理。
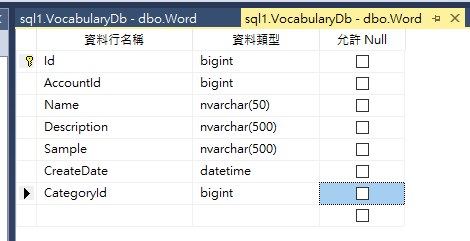
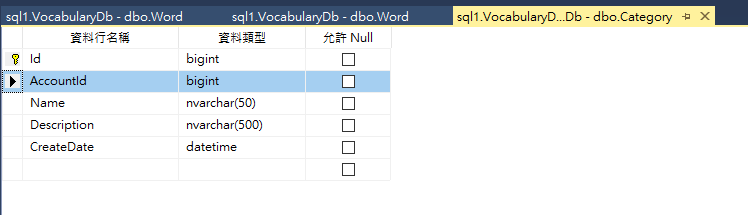
建立一個 Category 資料表並在 Word 增加一個 CategoryId
(原本在 word 的資料進行清除或建立 Category 的資料後加入)


再次執行 nuget 更新 ef models
Scaffold-DbContext "Data Source=localhost;Initial Catalog=VocabularyDb;User ID=sa;Password=[你的密碼]" Microsoft.EntityFrameworkCore.SqlServer -OutputDir EFModels -f
伺服端
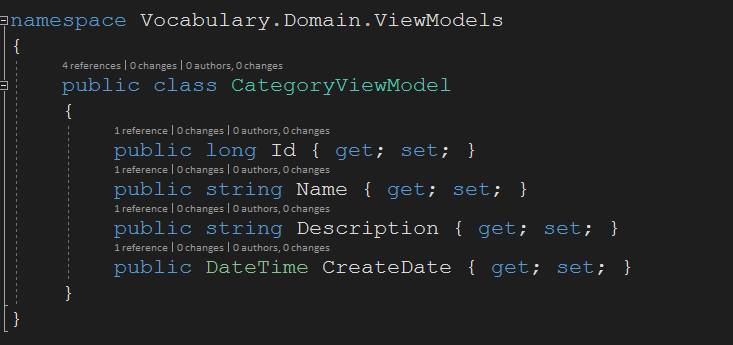
與前面一樣,先建立 CategoryViewModel 及 API 讓 Client 可以呼叫

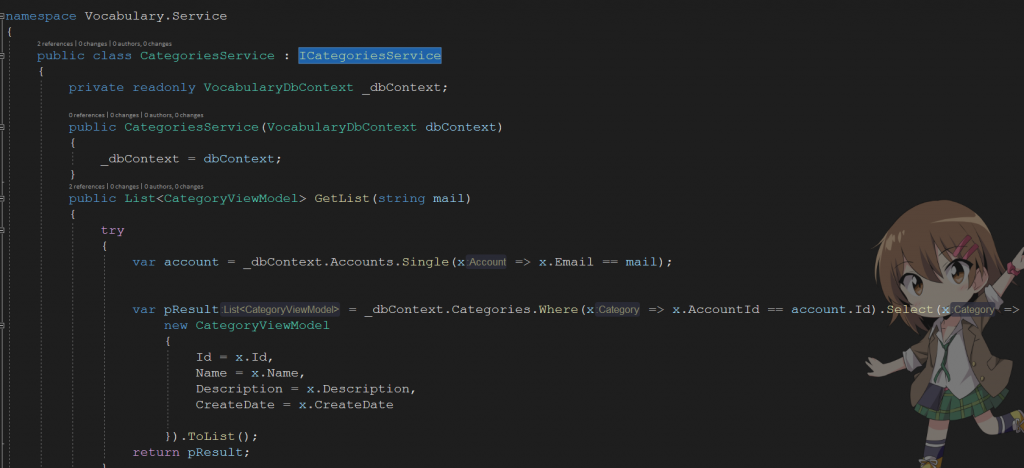
Service 部分 :

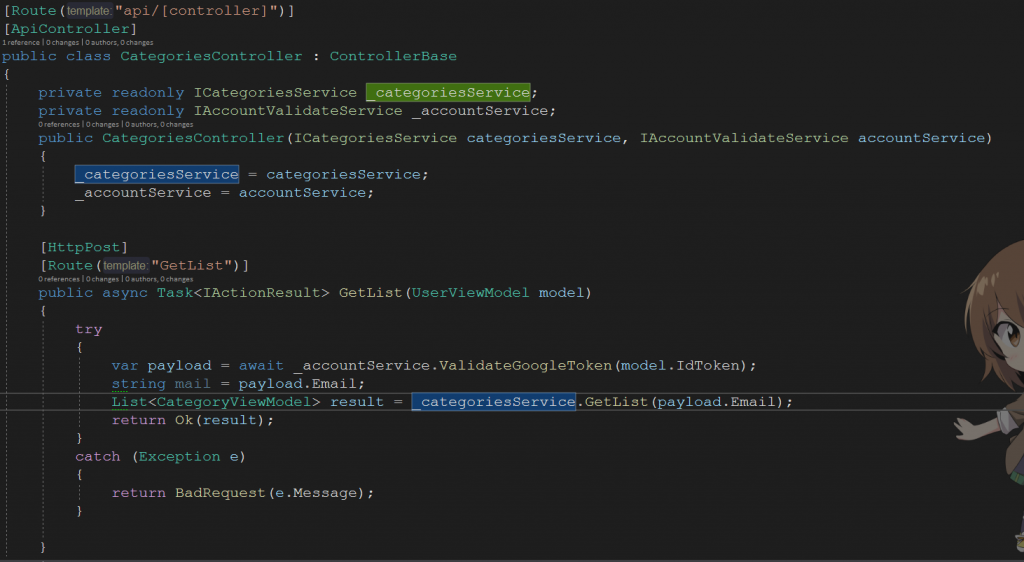
API 部分 :

前端部分 :
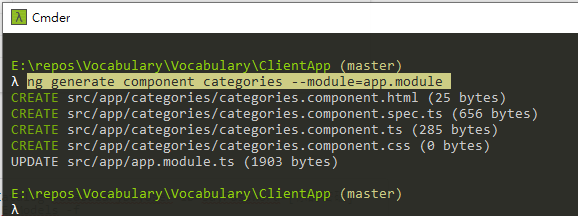
在 ClientApp 底下執行產生 categories
ng generate component categories –module=app.module

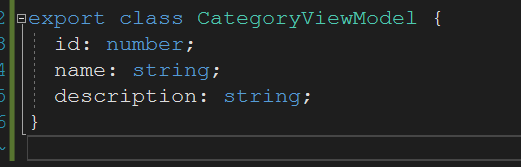
建立 ViewModel.ts

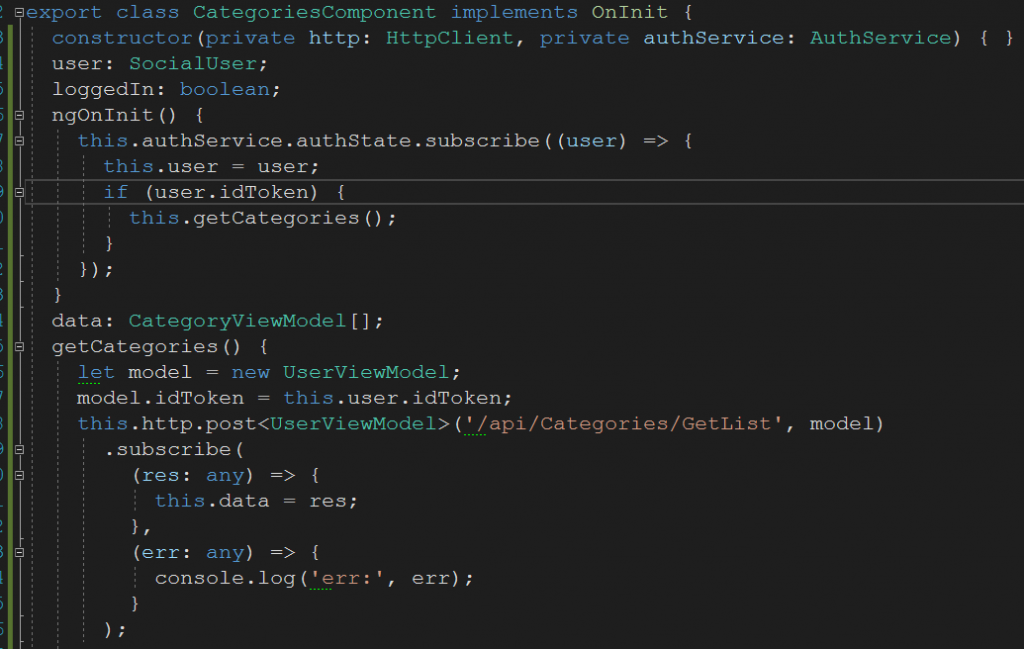
修改 categories.component.ts

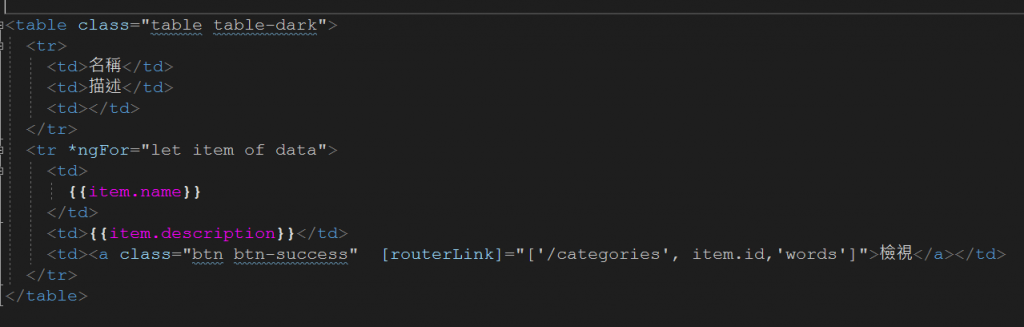
修改網頁內容

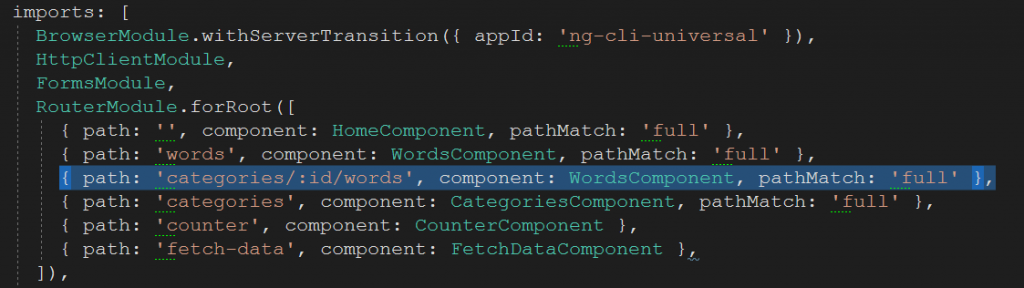
在 app.module.ts 增加參數

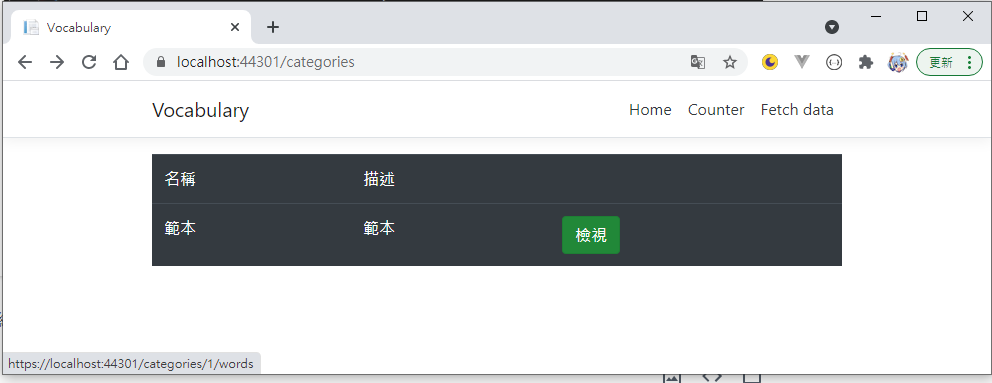
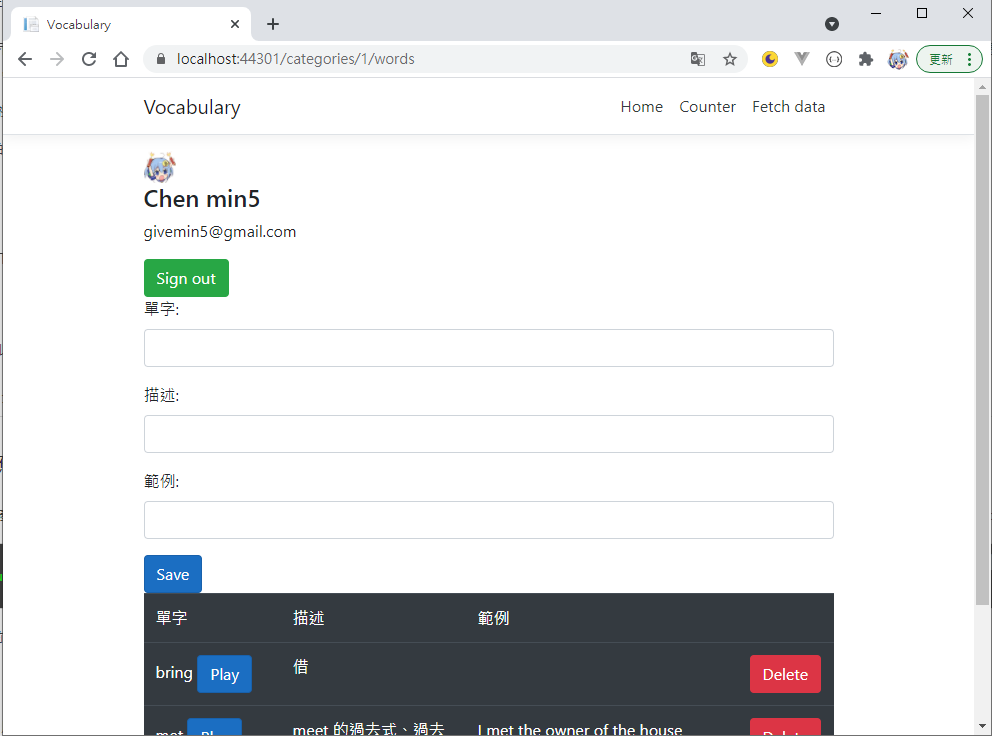
結果,增加一個 Categories 頁面,點及後會進到 Categories/{id}/Words 頁面(原本的 Words 頁面)