目的
將物件組織成樹狀結構、「部分-全體」階層關係,讓外界以一致性的方式對待個別物件與整體物件。
動機
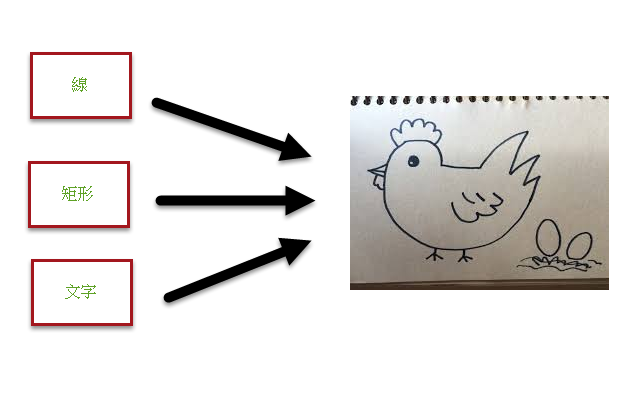
繪圖功能
你可能有繪製[線]、[矩形]、[文字]的功能,然後被[複雜圖形]使用,雖然都是圖形,但[複雜圖形]卻是屬於容器

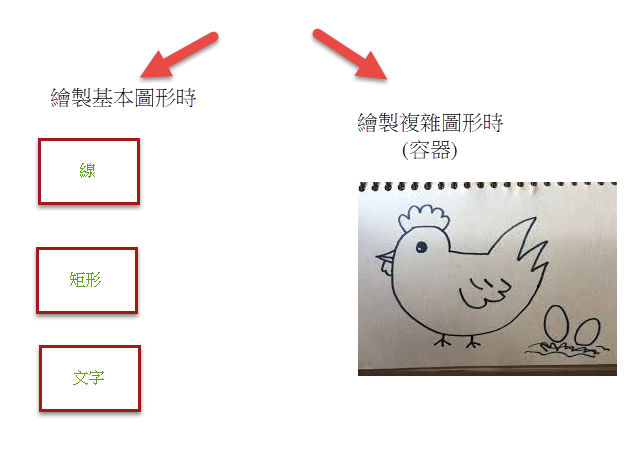
所以,使用者就必需在使用時,就必須區別[基本圖形]與[容器物件],個別呼叫使用

Composite 的解法是,將[線]、[矩形]、[文字] 與複雜圖形共用同一個介面,這樣使用者就不需要區分基本圖形與複雜圖形,提供一致的介面
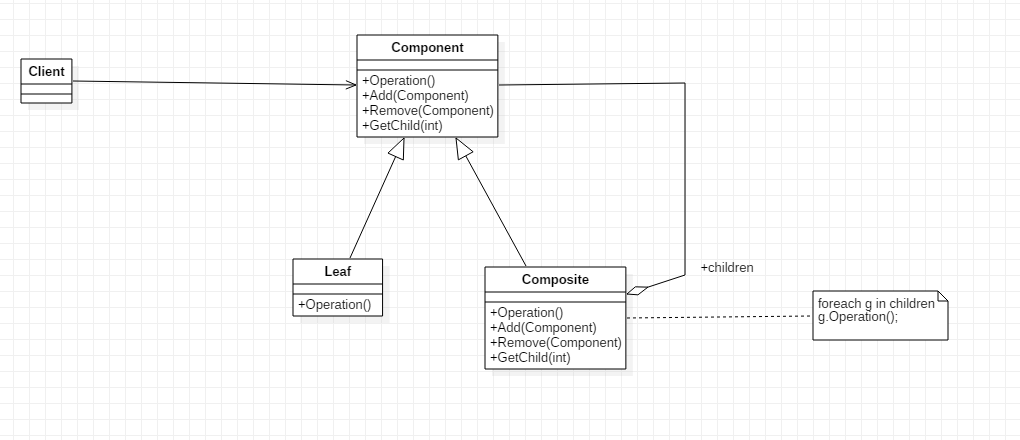
結構

參與者
- Component – 適合複合體內所有物件的介面
- Leaf – 複合體的終端物件,不會有子節點
- Composite – 定義含子節點的行為
